Данный проект главным образом предназначен для начинающих радиолюбителей и позволяет использовать микроконтроллер arduino, средство создания кода matlab и механические компоненты, а также небольшое количество электронных элементов. Робот имеет механическую руку с 2 степенями свободы и манипулятором ручкой. В проекте используется приложение инверсной кинематики и эффективное средство обнаружения контуров изображения.
Шаг 1: Используемые компоненты, инструменты и программное обеспечение



1. Механические компоненты
- Набор Mechanix kit
- Гайка и винты
- Держатель ручки (прищепка)
- 2X колесика
2. Электронные компоненты
- Модуль Arduino uno
- Печатная плата или макетная плата
- Источник питания (адаптер напряжением 5В и током 2А)
- USB кабель
3. Сервомоторы
- Сервомоторы
4. Инструменты
- Паяльник
- Проволочный припой
- Отвертка
- Дрель
5. Программное обеспечение
- Среда разработки Arduino IDE
- Matlab (совместно с Arduino IO)
Все вышеуказанные компоненты легко найти в местном магазине радиокомпонентов.
Для проекта требуется использовать сервомоторы с крутящим моментом 7кг/см. В случае использования макетной платы нам не потребуется паяльник и припой.
Шаг 2: Механическая конструкция



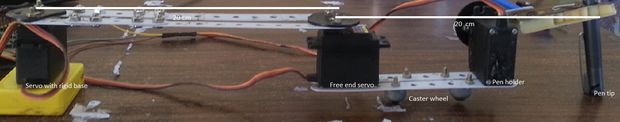
На рисунке выше показана приблизительная конструкция данного робота и этапы ее сборки. Это похоже на игру с конструктором, когда вам было 5-6 лет. Теперь более подробно рассмотрим пошаговую инструкцию сборки робота.
При конструировании робота необходимо учитывать вышеуказанное расстояние величиной 20 см и правильность проведения калибровки. Оставшаяся часть конструкции зависит от доступности других компонентов и вашего желания. К примеру, вместо алюминиевых пластин из конструктора можно использовать линейки для создания механической руки и т.д.
Шаг 3: Электронные компоненты

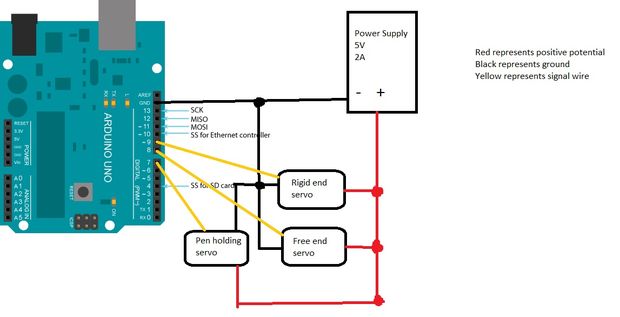
На фото выше показана схема подключения используемых компонентов, которые можно подключить как шилд для arduino или использовать для их соединения макетную плату.
Шаг 4: Программный код


Это наиболее интересная и важная часть данного проекта.
Для начала нам потребуется изображение, в котором нужно определить контуры с помощью эффективного средства обнаружения контуров изображения. Далее мы будем рисовать это изображение. Рисование изображения состоит из 2-х этапов.
Этап 1: С начала мы находим пиксель, обозначенный как логическая единица, поскольку теперь наше изображение состоит из логических нулей и единиц, и далее проверяем окружающие его локальные пиксели, является ли какой-либо из них также логической единицей. Затем ручка достигает этот пиксель и предыдущая логическая единица удаляется. Функция повторяется рекурсивно и создает плавные линии.
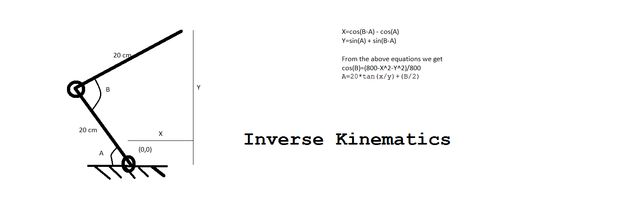
Этап 2: На втором этапе используется инверсная кинематика для достижения требуемого конкретного пикселя. Нам нужно знать координаты пикселя и вычислить соответствующие углы для осей вращения; формулы расчета показаны на рисунке выше.
Вышеуказанное объяснение не используется для выполнения программного кода, а служит для общего понимания.
Теперь потребуется настройка Matlab и arduino для выполнения программного кода.
Сначала установите пакет arduino IO package для matlab (все инструкции указаны вместе с пакетом программ).
Далее замените файл arduino.m на загруженный файл с этим же именем.
Загрузите и сохраните finaldraw.m и draw.m в директории matlab.
Загрузите файл adioes.ino, который был загружен ранее, в модуль arduino.
Посмотрите, какой из портов вашего arduino подключен, далее перейдите к файлу finaldraw.m и измените COM3 на ваш порт.
Измените расширение изображения, которое вы хотите нарисовать, на *.png. Это можно сделать в любом редакторе изображений. Далее сохраните изображение в директории matlab. Откройте файл finaldraw.m и замените файл emma.png на ваше изображение с расширением .png. Сохраните файл finaldraw.m.
В качестве примера было загружено изображение Эммы Уотсон, поэтому вы можете его использовать в процессе тестирования. Также вы можете изменить параметры функции обнаружения контуров изображения в соответствии со своими требованиями.
Теперь подключите arduino к вашему ПК, включите источник питания и введите finaldraw в командной строке matlab. Наслаждайтесь процессом рисования изображения!!!
Если у вас возникли какие-либо проблемы, тогда ознакомитесь с шагом 5.
Шаг 5: Описание программного кода

Ниже описывается алгоритм рисования изображения.
Сначала я преобразовал изображение, которое необходимо нарисовать, в формат png, используя редактор изображений, далее я сохранил изображение в директории matlab. После этого наш алгоритм преобразует данное изображение, используя функцию обнаружения контуров изображения, как было показано на изображении выше. Самая загадочная часть проекта – это процесс рисования данного изображения.
Принцип работы алгоритма следующий: сначала начинается проверка пикселей отконвертированного изображения и когда находится единица (1), которая обозначается как белый пиксель на изображении выше, то кончик ручки достигает этой точки (процесс достижения этой точки писан ранее) и опускается вниз, далее проверяются соседние 8 пикселей, и если обнаруживается единица, то ручка достигает этой точки без поднятия кончика вверх и удаляет предыдущий пиксель, чтобы избежать повторений. Этот процесс продолжается, пока в окружении уже не обнаруживается логическая единица (это рекурсивная функция), поэтому ручка рисует плавную линию и удаляет ее «логическую составляющую» одновременно. Далее происходит отрисовка других ответвлений линий, которые появляются из нарисованной линии, поскольку идет проверка каждого соседнего пикселя. Данный алгоритм создает полное изображение.
Прикрепленные файлы:
- uprav63.rar (18 Кб)