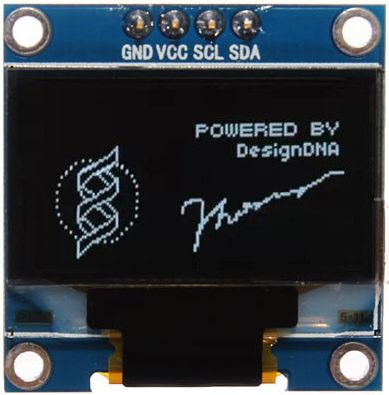
OLED дисплеи на сегодняшний день являются самыми совершенными типами дисплеев, и причин тому много: широкие углы обзора, низкое энергопотребление, малая толщина дисплеев и отсутствие необходимости во внешней подсветке. Из недостатков можно выделить ограниченный срок службы дисплея и относительно высокую стоимость. К тому же большинство дисплеев, построенных по технологии OLED применяются в серийно выпускаемых устройствах, а для радиолюбителей доступны лишь некоторые модели дисплеев, ассортимент которых не так уж широк. Одной из доступных для радиолюбителей моделей OLED дисплеев является 0,96-дюймовый монохромный дисплей с разрешением 128*64 пикселя, управляемый чипом SSD1306.

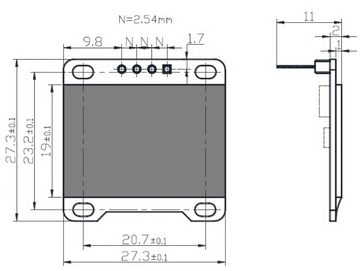
Дисплей был куплен в магазине Banggood, ссылка на товар. Есть они и на AliExpress. Дисплей поставляется в виде модуля, размеры модуля приведены на изображении ниже (замечу что не все размеры на чертеже проставлены правильно). Толщина самого дисплея составляет всего 1,45 миллиметра, толщина модуля с учетом smd-компонентов расположенных на задней стороне печатной платы около 4 миллиметров. Размер модуля 27*27 миллиметров, размер самого дисплея 26,7*19,3 миллиметра, при этом активное рабочее поле дисплея составляет всего 10,9*21,75 миллиметра, пиксели расположены с шагом 0,17 миллиметра, размер пикселя же всего 0,154*0,154 миллиметра.

Чип SSD1306 поддерживает 5 протоколов связи:
- I2C;
- 3-проводной SPI;
- 4-проводной SPI;
- 8-bit 68XX parallel;
- 8-bit 80XX parallel.
В данном модуле используется протокол I2C, но встречаются модули с протоколом SPI и даже с переключением протоколов.
Данная статья является не дословным изложением «датшита» на дисплей. Я рассмотрю основные команды для работы с дисплеем, приведу пример работы с ним. Для тех кто делает первые шаги в программировании микроконтроллеров (для «ардуинщиков») в конце статьи будет приведено описание библиотеки для работы с данным дисплеем. Все примеры так же выполнены в среде ArduinoIDE, ибо статья рассчитана не слишь на матерых программистов микроконтроллеров (которые и без моей помощи смогут разобраться в даташите и написать библиотеку), сколько на новичков. К тому же, на мой взгляд важнее понять как работать с дисплеем, нежели увидеть реализацию в какой-то определенной среде программирования. Кроме того, существуют готовые библиотеки для других компиляторов, включая популярную библиотеку U8glib. Их я рассматривать не буду.
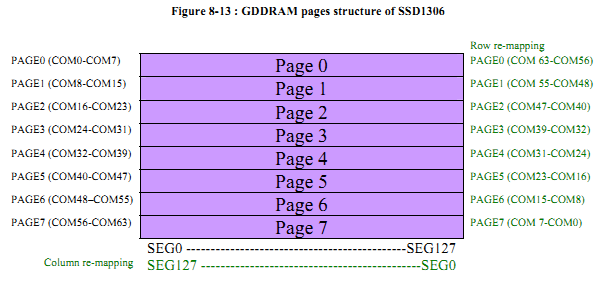
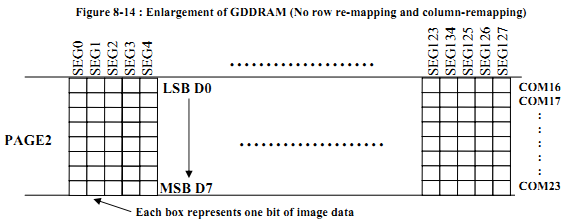
Как я уже упоминал, дисплей имеет разрешение 128*64 точки, но ввиду особенностей чипа SSD1306 невозможно получить доступ к каждой точке отдельно. Что бы передать дисплею значение одной точки достаточно одного бита, но данные передаются байтами. Как вы помните, в одном байте — 8 бит, и байта достаточно для изменения значения сразу 8 точек одновременно (в данном случае эти 8 точек расположены в виде вертикального столбца). Потому всё поле дисплея по горизонтали разбито на страницы, в каждой странице 8 строчек. Столбцы же остаются столбцами. Итого 8 страниц и 128 столбцов, а значит для изменения значений всех 8192 пикселей на дисплее необходимо передать 1024 байта.

Получается, что одним байтом мы можем изменить значения столбца из 8 пикселей, и информация в столбец записывается сверху вниз. Что бы зажечь левый верхний пиксель дисплея, необходимо в первый столбец первой страницы (не забывайте что счет начинается с 0) записать значение 0х01.

Кроме самих данных, которые необходимо вывести на дисплей, необходимо так же отдавать команды дисплею. Что бы дисплей понял, какой байт является командой, а какой данными, предварительно посылается 0x00 для команд и 0x40 для данных. Причем посылать этот указатель надо каждый раз перед отправкой команд или данных. Команды могут состоять как из одного байта, так и из нескольких. И каждый байт команды посылается отдельно.
Перед вводом данных, необходимо выбрать область дисплея, в которую будет выводиться информация. Для этого необходимо подать команду выбора страниц, далее двумя командами задать начальное и конечное значения. Если информация должна выводиться в одной странице, то начальное и конечное значения должны совпадать. Аналогично и для столбцов. После выбора столбцов и страниц можно начинать передавать данные, и после ввода одного байта в память дисплея счетчик столбцов (или страниц, в зависимости от настроек. Но поскольку мы пишем слева направо сверху вниз, то я буду рассматривать вариант вывода данных на дисплей именно так – в каждую страницу информация записывается слева на право, при заполнении страницы данные выводятся на следующую страницу, которая находится ниже.) переключается на следующее значение.

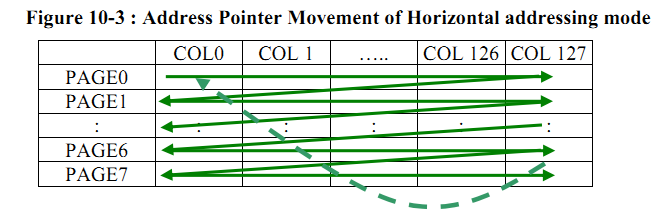
Как я уже упоминал, для нас естественно писать слева направо сверху вниз и данные мы будем выводить так же. В даташите это называется горизонтальной адресацией.

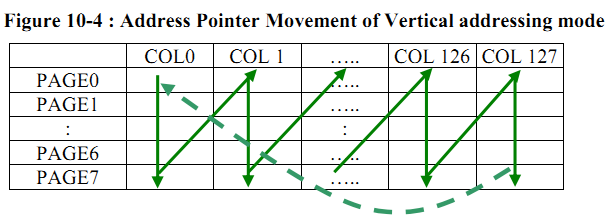
Но предусмотрен и другой вариант: вывод данных сверху вниз слева направо (вертикальная адресация).

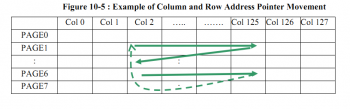
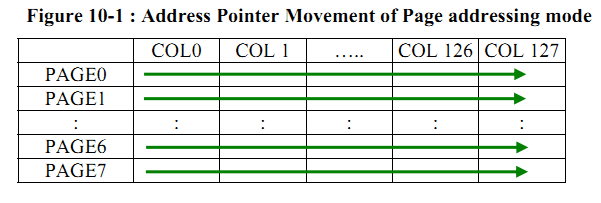
Так же предусмотрен совсем экзотический вариант: вывод данных в одной странице. Если данных вводится больше, чем вмещает страница (более 128 байт), то остальные данные игнорируются (постраничная адресация).

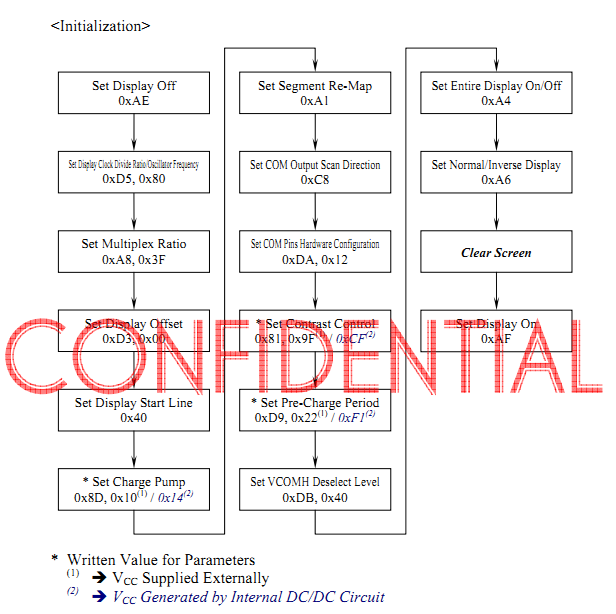
Перед выводом информации на дисплей необходимо произвести инициализацию дисплея. Процесс инициализации подробно описан в даташите, и даже в виде блок-схемы (извиняюсь за ватермарк, не знаю как избавиться от него в файлах pdf).

А теперь приведу пример скетча (написан в среде ArduinoIDE, но это не важно). Следите за комментариями, там подробные описания всех функций.
#include <Wire.h>//Подключаю библиотеку протокола I2C.
//Предварительно создам функции ввода команд и данных в дисплей.
void oledCommand(int comm) {
Wire.beginTransmission(0x3C);//Начинаем передачу команд устройству с адресом 0x3C.
Wire.write(0x00);//Сообщаем дисплею, что следующее передаваемое значение — команда.
Wire.write(comm);//Передаем команду.
Wire.endTransmission();//Завершаем передачу данных.
}
void oledData(int data) {
Wire.beginTransmission(0x3C);//Начинаем передачу данных устройству с адресом 0x3C.
Wire.write(0x40);//Сообщаем дисплею, что следующее передаваемое значение — данные, которые необходимо вывести на дисплей.
Wire.write(data);//Передаем данные.
Wire.endTransmission();//Завершаем передачу данных.
}
void oledClear() //Эта функция очищает дисплей.
{
oledCommand(0x21);//установка столбца
oledCommand(0);//Начальный столбец.
oledCommand(127);//Конечный столбец.
oledCommand(0x22);//установка страницы
oledCommand(0);//Начальная страница.
oledCommand(7);//Конечная страница.
for (int b = 0; b < 1024; b++)
{
oledData(0x00);//Передаем данные через функцию oledData.
}
}
void setup() {
Wire.begin();
//процесс инициализации честно скопирован из даташита на дисплей.
oledCommand(0xAE);//выключение дисплея
oledCommand(0xD5);
oledCommand(0x80);
oledCommand(0xD3);
oledCommand(0x0);
oledCommand(0x40);
oledCommand(0x8D);//включение емкостного умножителя
oledCommand(0x14);
oledCommand(0x20);//настройка адресации
oledCommand(0x00);// 0х00 для горизонтальной, 0х01 для вертикальной, 0х02 для постраничной адресации
oledCommand(0xA1);//отражение по горизонтали, для отображения справа налево необходимо использовать команду 0xA0
oledCommand(0xC8);//отражение по вертикали, 0xC0 для переворота изображения по вертикали.
//Одновременное использование команд 0xC8 и 0xA1 или 0xA0 и 0xC0 позволяет повернуть изображение на 180 градусов.
oledCommand(0xDA);
oledCommand(0x12);
oledCommand(0x81);//установка контрастности дисплея
oledCommand(0xCF);
oledCommand(0xD9);
oledCommand(0xF1);
oledCommand(0xDB);
oledCommand(0x40);
oledCommand(0xA4);
oledCommand(0xA6);//инверсия дисплея, 0xA6 для отключения инверсии, 0xA7 для включения инверсии цвета.
oledCommand(0xAF);//включение дисплея
oledClear();//Используем функцию очистки дисплея.
}
void loop() {
oledClear();
oledCommand(0x21);//установка столбца
oledCommand(0);//Начальный столбец.
oledCommand(127);//Конечный столбец.
oledCommand(0x22);//установка страницы
oledCommand(0);//Начальная страница.
oledCommand(7);//Конечная страница.
for (int b = 0; b < 1024; b++)
{
oledData(0xff);//передаем данные, которые необходимо вывести на дисплей. В данном случае 1024 раза передается значение 0xff и весь дисплей меняет цвет на белый.
}
delay(1000);
}
Зачастую при работе с дисплеями, в которых поле дисплея разбито на страницы, используют «двойную буферизацию» — информацию о состоянии каждого пикселя записывают в массив, а далее одновременно переносят информацию из массива в память экрана. При этом массив будет занимать 1024 байта в памяти микроконтроллера.
Список всех команд конечно же содержится в datasheet-е на дисплей, в том числе команды скроллинга, которые я не стал рассматривать. Даташит достаточно обширный, на 65 страниц. В нем конечно же не рассматриваются примеры работы с буфером.
И наконец, рассмотрим готовую библиотеку для ардуино.
Я нашел несколько библиотек для работы с данным дисплеем, и у каждой из них свои особенности:
- OzOLED – поддерживает вывод изображений (bitmap), текста и цифр, а так же инверсию и скроллинг. Не поддерживает графические примитивы и содержит один шрифт. Проста в освоении, но мало функциональна.
- U8glib – пожалуй самая универсальная библиотека для различных типов дисплеев, умеет многое, но сложна в освоении. Это связано в первую очередь с тем, что сразу не понятно, какая функция будет работать с определенным дисплеем (например, как поведет себя функция выбора цвета RGB на монохромных дисплеях).
- OLED_I2C – самая удобная на мой взгляд библиотека. Поддерживает вывод изображений, текста и чисел, графических примитивов, имеет в своем составе несколько шрифтов, в том числе есть вариант библиотеки с русским и украинским шрифтами (количество шрифтов можно расширить) и имеет двойную буферизацию изображения (что одновременно и хорошо и плохо).
Итак… Библиотека OLED_I2C , довольно простая библиотека. Открываем keywords.txt и видим перечисление всех функций библиотеки. Так же открываем OLED_I2C.h чтобы посмотреть, какие аргументы может принимать та или иная функция.
Создадим каркас скетча.
#include <OLED_I2C.h> //импорт библиотеки
OLED myOLED(SDA, SCL); //создаем экземпляр класса OLED с именем myOLED
void setup()
{
myOLED.begin(); //инициализируем дисплей
myOLED.setBrightness(127); //настраиваем яркость дисплея
}
void loop()
{
myOLED.clrScr(); // очищаем дисплей
//здесь что-то делаем с дисплеем
myOLED.update(); //выводим информацию из буфера на дисплей
}
Замечу, что не обязательно в начале каждого скетча настраивать яркость дисплея, по умолчанию яркость настраивается на максимум. Яркость дисплея можно установить в диапазоне 0-255. При этом 0 не означает что дисплей совсем не будет светиться, я вообще не заметил большой разницы в яркости дисплея.
Функция clrScr очищает на самом деле не дисплей, а буфер. А функция update переносит информацию из буфера в дисплей. У функции clrScr есть противоположная функция fillScr, которая зажигает все точки дисплея.
Предполагается, что исходным состоянием пикселя является не активное состояние, то есть пиксель погашен. В активном состоянии пиксель светится. Таким образом вся информация на дисплей выводится «белым по черному» (мой дисплей реально черно-белый, но встречаются черно-голубые и даже черно-желто-голубые). Но можно выводить информацию наоборот, «черным по белому». При этом у каждой функции, что вводит данные в буфер, есть инверсная функция. Я буду рассматривать их в паре. Кроме того сам дисплей поддерживает инверсию цвета, «черным по белому» можно выводить информацию всегда.
Начнем с графических примитивов. Все описания функций даны в комментариях.
#include <OLED_I2C.h> //импорт библиотеки
OLED myOLED(SDA, SCL); //создаем экземпляр класса OLED с именем myOLED
void setup()
{
myOLED.begin(); //инициализируем дисплей
myOLED.setBrightness(135); //настраиваем яркость дисплея
}
void loop()
{
myOLED.clrScr(); // очищаем дисплей
myOLED.setPixel(25,30); // выводим точку в координатах х=25, у=30. С отрицательными значениями и со значениями вне диапазона функция не работает, ведь отобразить точку за экраном не получится.
myOLED.drawLine(1, 1, 25, 35); // линия с началом в координате х=1, у=1 и окончанием в координате х=25, у=35, толщина линии всегда 1 пиксель. Эта функция с отрицательными значениями координат дружит, то что вышло за границы экрана просто отсекается.
myOLED.drawRect(10, 10, 20, 25); // прямоугольник, задаются координаты 2-х вершин по диагонали, порядок объявления вершин не важен. Отрицательные значения координат приводят к тому, что прямоугольник отрисовывается не полностью.
myOLED.drawRoundRect(30, 30, 60, 60); //прямоугольник со скругленными вершинами, радиус скругления задать не возможно, при этом размер прямоугольника должен быть не менее 5х5 пикселей, иначе он вообще не отрисуется. Эта функция тоже не дружит с отрицательными значениями координат.
myOLED.drawCircle(30, 35, 18); //окружность с центром х=30, у=35 и радиусом 18 пикселей. Координаты центра окружности могут принимать отрицательные значения и выходящие за границы экрана положительные, а вот значение радиуса отрицательным быть не может.
myOLED.update(); //выводим информацию из буфера на дисплей
//напомню, до этого момента мы выводили графические примитивы белым цветом на черном фоне.
delay(5000); //наслаждаемся получившимся изображением в течении 5 секунд. Уберите эту паузу для мгновенной инверсии и вы увидите неприятное моргание.
myOLED.invert(1); //инвертируем экран. Теперь та же картинка с черными фигурами на белом фоне. Если перенести эту функцию в функцию setup, то картинка будет выводиться черным по белому всегда и без неприятного моргания.
delay(5000); //немного времени что б всё разглядеть
myOLED.invert(0); //отменяем инверсию. Замечу, что эта команда уходит напрямую в дисплей, а не работает с буфером. Потому функция update не требуется.
delay(5000); //еще одна пауза
myOLED.fillScr(); // заливаем весь дисплей белым
myOLED.clrPixel(25,30); // выводим черную точку в координатах х=25, у=30
myOLED.clrLine(1, 1, 25, 35); // черная линия с началом в координате х=1, у=1 и окончанием в координате х=25, у=35, толщина линии всегда 1 пиксель
myOLED.clrRect(10, 10, 20, 25); // черный прямоугольник, аргументы аналогичны обыкновенному прямоугольнику.
myOLED.clrRoundRect(30, 30, 60, 60); // черный прямоугольник со скругленными вершинами.
myOLED.clrCircle(30, 35, 18); //окружность с центром х=30, у=35 и радиусом 18 пикселей
myOLED.update(); //выводим информацию из буфера на дисплей
delay(5000); //таким образом мы получили те же черные фигуры на белом фоне, как и при инверсии экрана.
}
Данный скетч демонстрирует все доступные графические примитивы и их инверсные аналоги (в скетче я не упомянул лишь одну функцию – invPixel(int x, int y), которая изменяет цвет пикселя на противоположный). Стоит уточнить, что начало координат находится в левом верхнем углу. Координата Х располагается вдоль длинной части дисплея и принимает значения от 0 до 127, координата У вдоль короткой (значения от 0 до 63).
Если ввести команду инверсии экрана сразу, например, в функции setup(), то все графические примитивы будут выводиться сразу черным по белому без неприятного моргания экрана.
Теперь задача посложнее – выведем изображение на экран. Для этого используем функцию drawBitmap. Рассмотрим пример из библиотеки, демонстрирующий вывод изображения.
Пример содержит два файла: собственно сам скетч OLED_I2C_Bitmap.ino и файл в котором хранятся изображения graphics.c. Я приведу немного урезанный пример, что бы не загромождать статью.
Содержимое файла graphics.c:
#include <avr/pgmspace.h>
const uint8_t qwerty[] PROGMEM = {
0xFF, 0xFF, 0xFF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xFF, 0xFF, 0xFF
}; //в этом массиве хранится изображение.
И содержимое самого скетча:
#include <OLED_I2C.h> //подключение библиотеки
OLED myOLED(SDA, SCL); //создаем экземпляр класса
extern uint8_t qwerty[];
void setup()
{
myOLED.begin(); //инициализируем дисплей.
}
void loop()
{
myOLED.clrScr(); //очищаем буфер дисплея.
myOLED.drawBitmap(0, 0, qwerty, 32, 32); //выводим изображение. Аргументы функции по порядку: координата Х верхнего левого угла изображения, координата У верхнего левого угла изображения, имя изображения, ширина и высота изображения.
myOLED.update(); //выводим информацию из буфера в дисплей.
delay(5000);
myOLED.invert(true); //инвертируем дисплей.
delay(5000);
myOLED.invert(false); //отменяем инверсию.
delay(5000);
}
Можно вставить массив с изображением непосредственно в скетч, тогда скетч будет выглядеть так:
#include <OLED_I2C.h>
OLED myOLED(SDA, SCL);
const uint8_t qwerty[] PROGMEM={
0xFF, 0xFF, 0xFF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0x07, 0xAF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xAA, 0x00, 0xA8, 0x00, 0xAA, 0x00, 0xAA, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xEA, 0xE0, 0xE8, 0xE0, 0xEA, 0xE0, 0xEA, 0xFF, 0xFF, 0xFF};
void setup()
{
myOLED.begin();
}
void loop()
{
myOLED.clrScr();
myOLED.drawBitmap(0, 0, qwerty, 32, 32);
myOLED.update();
delay(5000);
myOLED.invert(true);
delay(5000);
myOLED.invert(false);
delay(5000);
}
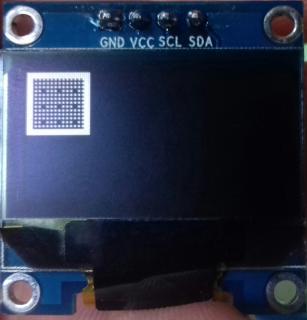
Фото результата:

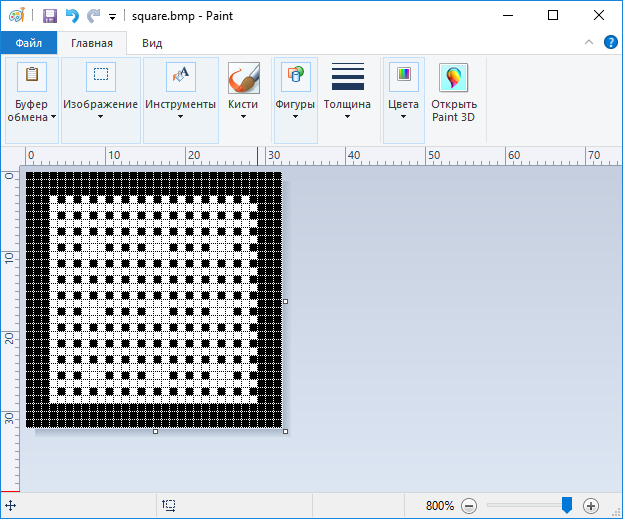
Теперь о том, как создать такой массив из изображения. Сперва изображение нужно создать, я сделал это в обычном «пейнте».

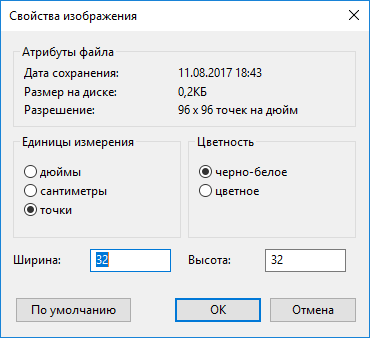
В свойствах изображения задал размер изображения и перевел программу в черно-белый режим.

Изображение сохранил в виде монохромного bmp-файла. Не обязательно переводить программу в монохромный режим, да и сохранить можно даже в jpeg, но результат перевода изображения в массив может быть непредсказуемым.

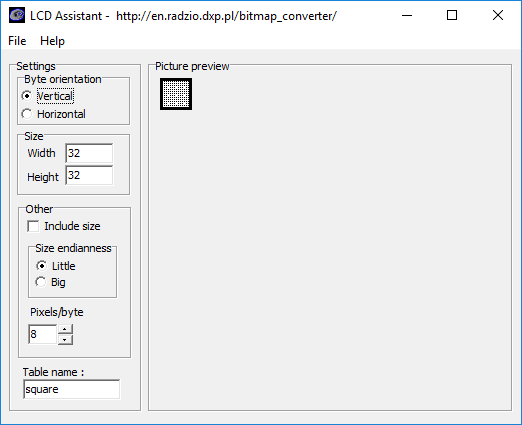
Далее необходимо использовать программу LCDAssistant. Что бы открыть изображение в меню выбираем File – Load image появившемся диалоговом окне выбираем необходимое изображение. Настройки в программе оставляем по умолчанию, размер устанавливается автоматически, остается ввести лишь имя массива в Table name. Далее File – Save output, в диалоговом окне вводим имя с расширением файла (я рекомендую расширение txt) и сохраняем файл. Из полученного файла необходим лишь массив, переносим его в скетч, не забывая поместить его в const uint8_t name[] PROGMEM={…}; .
Несколько замечаний по выводу изображений на экран:
Отрицательные значения начала координат изображения (левый верхний угол изображения) допустимы, при этом изображение будет отображаться не полностью;
Отрицательные значения размера изображения не допустимы, изображение в этом случае не будет выведено на дисплей;
Необходимо указывать верные размеры изображения в последних 2-х аргументах функции. Если указать меньшую высоту, то изображение будет выведено не полностью (это можно использовать для эффекта плавного появления изображения). Если не верно указать ширину, то вместо изображения можно получить кашу из пикселей.
 9
9
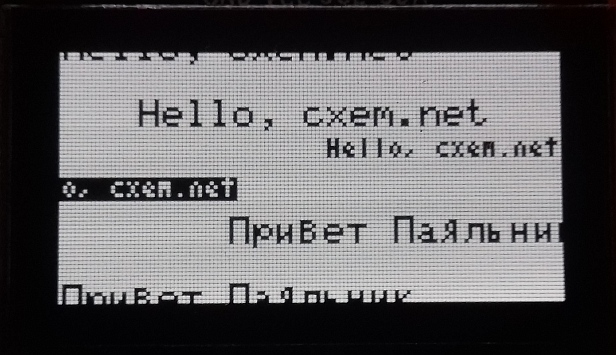
И наконец расскажу о выводе текста и цифр.
Шрифты содержатся в файле библиотеки DefaultFonts.c и представляют собой массив, так же как массив изображения. По сути в одном шрифте содержатся много изображений каждого символа шрифта.
Рассмотрим пример программы, выводящей текст, целые и дробные числа. Объяснение по каждой функции даны в комментариях.
#include <OLED_I2C.h>
OLED myOLED(SDA, SCL);
extern uint8_t SmallFont[];//Здесь я перечислил все шрифты, содержащиеся в DefaultFonts.c
//extern uint8_t MediumNumbers[];//Раскомментируйте необходимые вам шрифты.
//extern uint8_t BigNumbers[];
//extern uint8_t MegaNumbers[];
extern uint8_t TinyFont[];
extern uint8_t RusFont[];
//extern uint8_t UkrFont[];
String helloEn=»Hello, BESTSCHEMES.RU»;
char helloRu[]=»Ghbdtn Gfzkmybr»;
int i=12345;
float f=-45.865432;
void setup()
{
myOLED.begin();
myOLED.invert(1); //инверсия экрана включена, что бы видеть границы экрана. Текст будет выводиться черным по белому.
}
void loop()
{
myOLED.clrScr();//Очищаем буфер дисплея.
myOLED.setFont(SmallFont);//Перед выводом текста необходимо выбрать шрифт.
myOLED.print(«Hello, BESTSCHEMES.RU», LEFT, -5);// Координата У отрицательна — текст выходит за верхнюю границу.
myOLED.print(helloEn, CENTER, 12);//вместо координаты Х можно использовать значения LEFT, CENTER, RIGHT, текст будет выровнен согласно значениям: слева, по центру или по правой стороне экрана.
myOLED.setFont(TinyFont);//Шрифт можно менять по необходимости до отправки информации из буфера в дисплей.
myOLED.print(«Hello, BESTSCHEMES.RU», RIGHT, 22);// myOLED.invertText(1);//Текст выводится инвертировано, по отношению к фону экрана. При этом инвертируется как цвет символов, так и цвет фона. Инверсия продолжается до функций invertText(0) или setFont.
myOLED.print(«Hello, BESTSCHEMES.RU», -15, 32);// Функция дружит с отрицательными координатами. Отрицательная координата Х приводит к тому, что начало строки останется за дисплеем.
myOLED.setFont(RusFont);//В библиотеку введены так же русский и украинский шрифты.
myOLED.print(helloRu, 42, 42);//Этот текст выведен кириллицей,
myOLED.print(«Ghbdtn Gfzkmybr», LEFT, 59);//просто переключите раскладку на английский и печатайте как по-русски (йцукен=qwerty).
myOLED.update();//Выводим информацию из буфера на экран.
delay(5000);
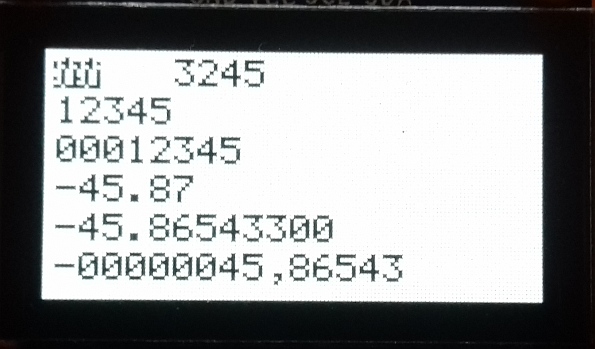
//Выведем на дисплей значения переменных i и f.
myOLED.clrScr();
myOLED.setFont(SmallFont);
myOLED.print(i, 2, 2);//Попытка вывести значение типа int в функции print приведет к выводу на экран каши из пикселей.
myOLED.print(«3245», 32, 2);//в данном случае выводится строка, а не число.
myOLED.printNumI(i, 2, 12);//для вывода на дисплей целых чисел используется функция printNumI, первым аргументом указывается необходимое значение (в данном случае переменная), вторым и третьем координаты Х и У соответственно.
myOLED.printNumI(i, 2, 22, 8, ‘0’);//Так же функция имеет не обязательные аргументы, в четвертом аргументе указывается сколько символов выводить на дисплей, недостающее количество символов добавляется перед числом (если указано число меньше, чем содержится символов в числе, то число урезаться не будет).В пятом аргументе можно указать, какие символы добавлять перед числом, если длина числа меньше указанной (по умолчанию подставляются пробелы).
myOLED.printNumF(f, 2, 2, 32);//Для вывода чисел типа float используется функция printNumF. Первый аргумент — значение, которое необходимо вывести на дисплей. Второй — количество символов после запятой. Третий и четвертый аргументы — координаты Х и У соответственно.
myOLED.printNumF(f, 8, 2, 42);//Если символов после запятой в числе больше, чем указано во втором аргументе, то число округляется до необходимого значения. Если же символов меньше, чем указано в этом аргументе, то в конце добавляются нули.
myOLED.printNumF(f, 5, 2, 52, ‘,’, 15, ‘0’);//Функция так же имеет не обязательные аргументы. Пятый аргумент — символ разделителя. Шестой — количество символов включая знак и разделитель, седьмой — аналогичен шестому аргументу функции printNumI.
myOLED.update();
delay(5000);
}


Библиотека пригодится и тем, кто программирует микроконтроллеры в настоящих взрослых IDE, потому что из библиотеки можно почерпнуть готовые алгоритмы как по работе с дисплеем, так и по работе с буфером.
Пожалуй на этом всё. Если описывать все возможности дисплея (например, скроллинг изображения), рассмотреть подробно работу с буфером, ввод в этот буфер графических примитивов, изображения и текста, то размер статьи будет превышать даже объем даташита. Для изучения всех этих возможностей рекомендую «поковырять» библиотеку OLED_I2C.