Появился у меня компьютер Apple. Не сказать, чтобы я о нем сильно мечтал, но получилось купить б/у за приемлемую цену, и я решился. Полмесяца пролежал он мертвым грузом, и появилось время заняться им. После недели общения понимаешь, почему компьютеры Apple считают лучшими. Совсем другой уровень общения.
После первых восторгов, желание что-нибудь запрограммировать. Делаем виджет для OS X для сервера домашней метеостанции на Arduino.
Виджеты представляют собой небольшие несамостоятельные программы с простым графическим интерфейсом. В большинстве случаев они используют- ся для быстрого получения необходимой информации из Интернета и служат своего рода альтернативой браузеру.
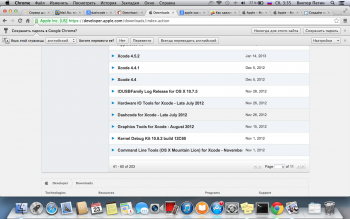
В операционной системе Mac OS X Lion предусмотрена удобная среда разработчика, позволяющая несколько облегчить этот процесс. Эта программа получила название Dashcode. Скачать программу Dashcode можно бесплатно со страницы https://developer.apple.com/downloads/index.action,

для этого необходимо зарегистрироваться на сайте developer.apple.com.
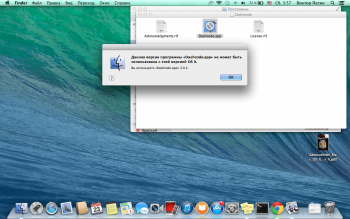
Устанавливаем программу. У меня установлена последняя версия OS X — 10.9 Mavericks. При запуске программы Dashcode выдает ошибку:


Данная версия программы не может быть использована с данной версией OS X. Предлагают откатиться до версии OS X 10.8. Оказывается Apple не разработала приложение Dashcode для данной версии операционной системы ?!!! Предлагают подождать. ???? -представлял раньше Apple компанией, где все до мелочей.
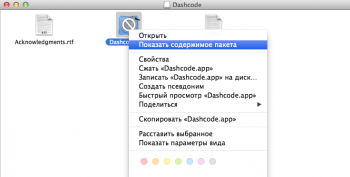
Пробуем запустить Dashcode в терминале. Открываем Finder — Программы — xcode44dashcode6938116a.dmg.

Для приложения Dashcode.app выбираем Показать содержимое пакета.

Через некоторое время приложение появляется в панели Dock, но окно не открывается. Нажимаем на значок Dashcode и окно приложения открыто.
Теперь можно приступить к программированию виджета.
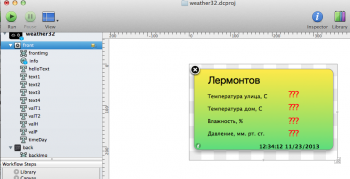
Создаем пустой проект, при этом можно выбрать несколько стандартных шаблонов, но выбираем Custom — пользовательский.
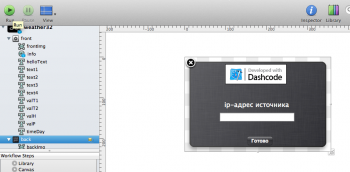
Базовый виджет имеет основное и вспомогательное состояния (соответственно, front и back в левой панели). Первое отображается в обычном режиме работы, второе — для настройки параметров виджета. Переключаться между ними можно выбирая соответствующие пункты в списке компонент слева.
Открываем библиотеку компонент — (кнопка  Library справа вверху) и перетаскиваем на виджет нужные компоненты, здесь мне достаточно компонентов типа Text для front и один компонент типа TextField для back. Теперь открываем
Library справа вверху) и перетаскиваем на виджет нужные компоненты, здесь мне достаточно компонентов типа Text для front и один компонент типа TextField для back. Теперь открываем  Inspector (так же кнопка справа вверху) и с его помощью настраиваем размеры, цвета и так далее для нашего виджета.
Inspector (так же кнопка справа вверху) и с его помощью настраиваем размеры, цвета и так далее для нашего виджета.


GUI нашего виджета готов. Теперь можно запустить виджет на выполнение и по нажатии кнопок i и Done производить переключение между панелями front и back.
Далее программная реализация виджета. Код пишется на языке JavaScript. Правим файл main.js.
Необходимо по таймеру раз в 2 минуты обращаться по адресу 77.39.66.172:10001.
function startTimer(msec)
{
updateTimer = setTimeout(«updateStats()», msec);
}
function stopTimer()
{
clearTimeout(updateTimer);
}
function updateStats()
{
alert(«It works!»);
execStatsRequest();
startTimer(updateInterval);
}
При этом будем получать данные в формате JSON. После парсинга данных выводим их в соответствующие поля виджета.
function execStatsRequest()
{
var Url = «http://»+ip_address;
alert(«Url= » + Url);
xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = processStatsRequest;
xmlHttp.overrideMimeType(‘application/json’);
xmlHttp.open(«GET», Url, true);
xmlHttp.send();
}
function processStatsRequest()
{
if (xmlHttp.readyState == 4 && xmlHttp.status == 200)
{
alert(xmlHttp.responseText);
try
{
var data = JSON.parse(xmlHttp.responseText);
document.getElementById(«valT1»).innerText =data.meteo.temp1;
document.getElementById(«valT2»).innerText =data.meteo.temp3;
document.getElementById(«valH»).innerText =data.meteo.humidity4;
document.getElementById(«valP»).innerText =data.meteo.pressure5;
var datenow=new Date();
var strdatetime=(datenow.getHours()<10) ? («0″+datenow.getHours().toString()) :(datenow.getHours().toString());
strdatetime+=»:»;
strdatetime+=(datenow.getMinutes()<10) ? («0″+datenow.getMinutes().toString()) :(datenow.getMinutes().toString());
strdatetime+=»:»;
strdatetime+=(datenow.getSeconds()<10) ? («0″+datenow.getSeconds().toString()) :(datenow.getSeconds().toString());
strdatetime+=» «;
strdatetime+=(datenow.getDate()<10) ? («0″+datenow.getDate().toString()) :(datenow.getDate().toString());
strdatetime+=»-«;
strdatetime+=(datenow.getMonth()<9) ? («0″+(datenow.getMonth()+1).toString()) :((datenow.getMonth()+1).toString());
strdatetime+=»-«;
strdatetime+=»»+(datenow.getYear()+1900).toString()+»»;
document.getElementById(«timeDay»).innerText=strdatetime;
}
catch(e)
{
alert(«error»);
}
}
}
Так же выводим время последнего удачного получения данных
Обратная сторона виджета — изменение ip-адреса блока датчиков. При выходе с обратной стороны (нажатие кнопки Готово) сохраняем новое значение ip-адреса и делаем новый запрос за получением данных датчиков. Таймер на время видимости обратной стороны останавливается.
function showBack(event)
{
var front = document.getElementById(«front»);
var back = document.getElementById(«back»);
if (window.widget) {
widget.prepareForTransition(«ToBack»);
}
front.style.display = «none»;
back.style.display = «block»;
if (window.widget) {
setTimeout(‘widget.performTransition();’, 0);
}
//
stopTimer();
alert(«showBack!»);
}
function showFront(event)
{
var front = document.getElementById(«front»);
var back = document.getElementById(«back»);
if (window.widget) {
widget.prepareForTransition(«ToFront»);
}
front.style.display=»block»;
back.style.display=»none»;
if (window.widget) {
setTimeout(‘widget.performTransition();’, 0);
}
//
ip_address=document.getElementById(«ipSensors»).value;
savePrefs();
//loadPrefs();
execStatsRequest();
startTimer(updateInterval);
}
Также необходимо написать процедуры сохранения параметра (ip-адреса)
function loadPrefs()
{
var ip = widget.preferenceForKey(«weatheripsensors»);
ip_address=ip;
document.getElementById(«ipSensors»).value=ip;
}
function savePrefs()
{ alert(«save=»);
widget.setPreferenceForKey(document.getElementById(«ipSensors»).value, «weatheripsensors»);
}
Сохранять настройки необходимо постоянно, чтобы показывать последние значения выданное сервером метео, он нередко зависает.необходимо Теперь у меня показания с домашних датчиков не лишь на планшете, но и на экране Mac’а, который у меня всегда с собой на работе.
И видео установки и работы виджета (на видео вариант с 20 сек запросом данных)
В прикрепленных файлах сам виджет и файлы проекта
Прикрепленные файлы:
- weather41.zip (183 Кб)
- weather41_dcproj.zip (161 Кб)