Эта статья предназначена для начинающих, и тех, которые немного имеют представление о том, что такое микроконтроллер, и понимают что такое алгоритм. Вы узнаете насколько легко и быстро можно создавать цифровые устройства на основе микроконтроллеров AVR и, «вдыхать» в них жизнь, подчиняющуюся Вашим законам (алгоритму).
В качестве простого устройства автоматики я выбрал светофор, поскольку алгоритм его работы известен всем и каждому.
Для проектирования и симуляции работы схемы светофора, (в дальнейшем устройства) я выбрал всеми известную программу ISIS Proteus Professional, с которой вы уже немного знакомы из статьи «обучающий видео курс для начинающих по микроконтроллерам» и возможно не лишь из неё. Для создания прошивки, (программы для работы устройства) я выбрал графическую среду программирования Flowcode AVR. Которая, по моему мнению, (особенно для начинающих) будет очень интересна. И не лишь тем, что написание программы происходит фактически построением алгоритма из кубиков, ромбиков и т.д., а ещё вдобавок, начинающий сам начинает понимать как всё-таки работает микроконтроллер, и что ему нужно для того что бы он делал то что от него требуют. Сам я могу писать на СИ , но если нужно создать что то несложное и очень быстро, да ещё и нет ограничений в быстродействии, ресурсах памяти и т.д., всегда запускаю Flowcode и алгоритм быстро, как бы сам собой, превращается в готовую прошивку.
Версии используемых в статье программ: ISIS Proteus Professional 7, и Flowcode AVR v4.3.6.61. Установите указанные программы на Ваш компьютер, и начнём работать.
1. Создадим схему нашего устройства, используя ISIS Proteus Professional.
Для начала создайте папку для выходных файлов проектов в корневом каталоге любого из дисков С или D или другого (например с именем “myprojects”), причём имя папки должно быть латинским (это для того что бы не ругался Flowcode, и не было потом проблем с компиляцией программы). Да и Вам будет удобно, будете знать, где лежат файлы Ваших проектов.
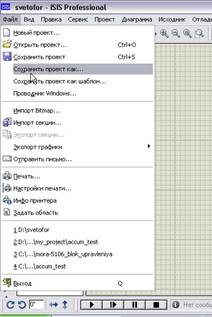
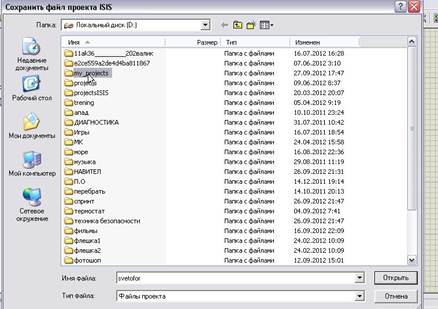
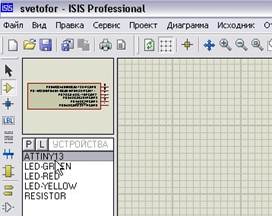
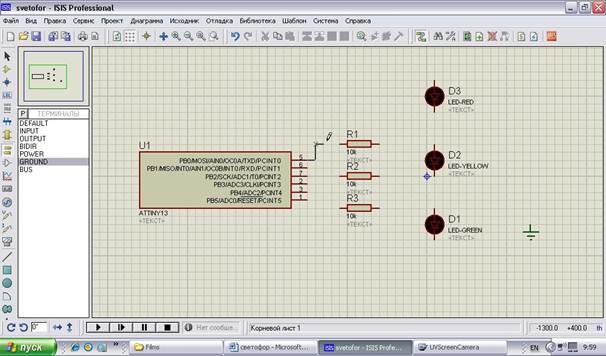
Открываем или запускаем (кому как нравиться называть) ISIS Proteus Professional. Далее в выпадающем меню файл выбираем «сохранить проект как», или на английском «save as …», указываем путь сохранения файлов проекта (наша папка в корневом каталоге диска “myprojects”). Ну и вводим имя файла “svetofor” например, жмём кнопку сохранить. (см. рис.1,2)

Рис. 1.

Рис.2.
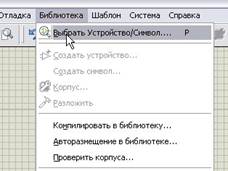
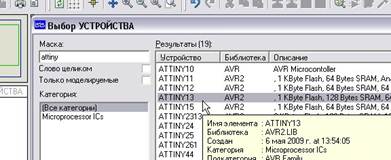
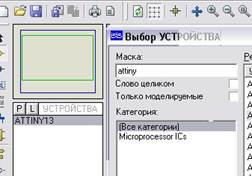
Далее нужно выбрать из многочисленной библиотеки компонентов необходимые нам. Так что же нам нужно из компонентов для реализации нашего проекта? Поскольку наше устройство не сложное, выберем недорогой микроконтроллер Attiny13A. Для этого в выпадающем меню «Библиотека» выбираем «выбор устройства» (рис.3), можно просто нажать кнопку «Р», в появившемся окне в поле «маска» набираем “attiny”(рис.4), и два раза кликнем по “attiny13”. Микроконтроллер теперь добавлен в список наших устройств. (рис.5)

Рис. 3.

Рис. 4.

Рис. 5.
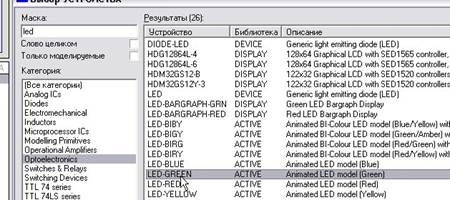
Далее выберем чем управлять микроконтроллеру, (в светофоре красный, желтый, зелёный) свет. Выбираем светодиоды, в поле «маска» набираем “led” , в категории “optoelectronics” выбираем (два раза кликаем на каждом) “led-red”, “led-green”, “led-yellow” .(рис.6)

Рис. 6.
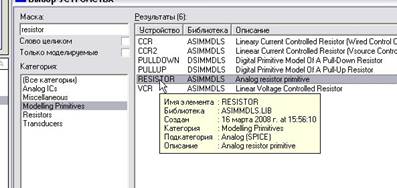
Теперь поскольку падение напряжения на светодиодах 2.2в, а питание у нас 5в., то нужно ставить ограничительные резисторы, для того, чтобы не вывести из строя порты (выходы) микроконтроллера. В поле маска “resistor”, в категории “modeling primitives” находим наш резистор “analog resistor primitive” и тоже два раза кликаем. (рис.7)

Рис. 7.

Рис. 8.
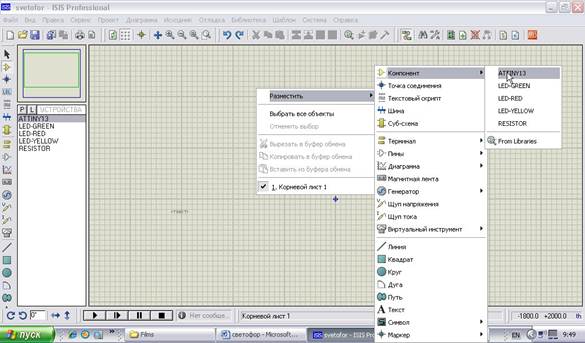
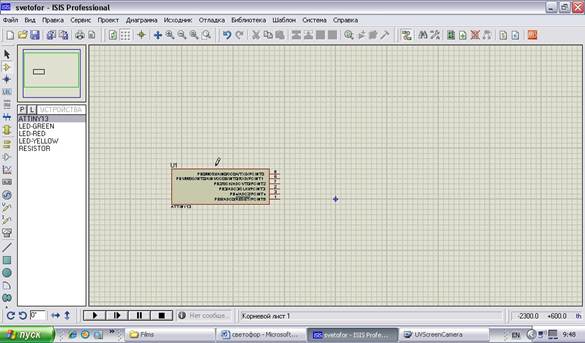
Всё! Для построения модели нашего устройства у нас почти все есть (рис.8). Почему почти спросите Вы? Казалось бы, всё есть – «мозг» и «исполнительное устройство», но это не совсем так, поскольку нужен ещё источник питания устройства, а точнее его модель. Ну об этом ниже. Начинаем собирать схему. Правой кнопкой мыши кликаем на чистом листе и в появившемся меню выбираем «разместить», «компонент», “attiny13”(рис.9,10). Затем наши три светодиода и три резистора (рис.11). Далее выбираем «разместить», «терминал», “ground” . Это как раз и есть один из выводов питания нашей модели устройства (для наглядности схемы договоримся включить светодиоды с общим катодом), как раз этим катодам и нужен минус питания (земля). Обратите внимание на то, что у микроконтроллера отсутствуют выводы питания. Дело в том что программа работает с моделями компонентов, и соответственно выводы питания присущие любой из моделей считает скрытыми.

Рис. 9.

Рис.10.

Рис.11.
Теперь выбираем выводы микроконтроллера, которые нам нужно будет запрограммировать на вывод данных (выход). Но нужно учесть, что вывод 1 (порт В5) нужен ещё и в качестве “RESET” для программатора, поэтому если мы его задействуем, то запрограммировать микроконтроллер сможем один лишь раз. Потому его трогать не будем, по крайней мере пока. И так обозначим себе следующее:
А. порт В0 будет управлять красным светодиодом(вывод 5);
Б. порт В1 – желтым(вывод 6);
В. порт В2 – зелёным(вывод 7).
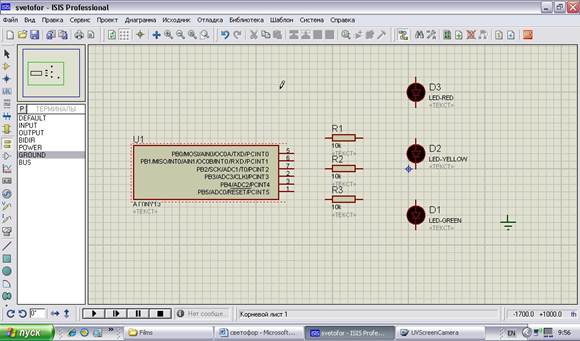
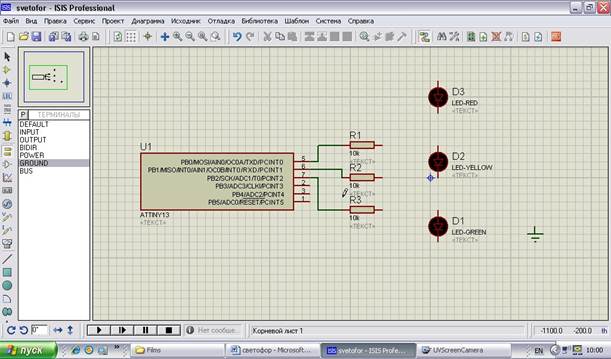
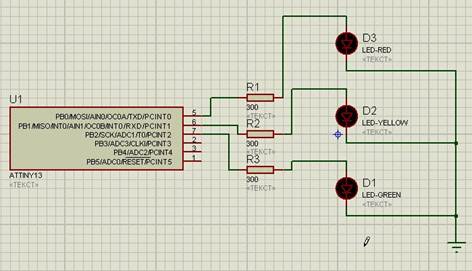
Устанавливаем карандашик на нужный вывод, кликаем левой кнопкой мыши и соединяем порты микроконтроллера с ограничительными резисторами(рис.12,13).

Рис.12

Рис.13
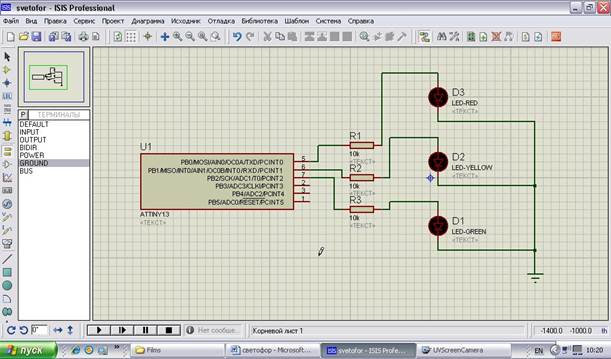
Аналогично соединим светодиоды по схеме с общим катодом, и подключим каждый анод на нужный резистор: красный на R1; желтый на R2; зелёный на R3 (рис.14).

Рис.14.
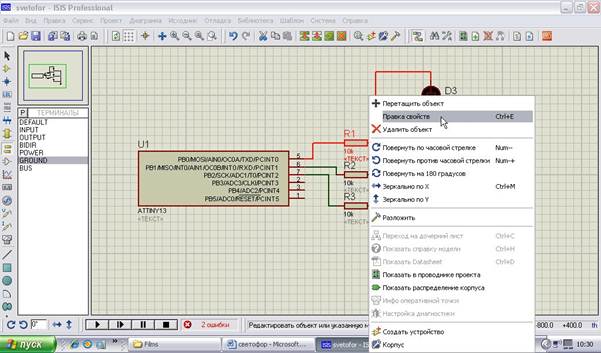
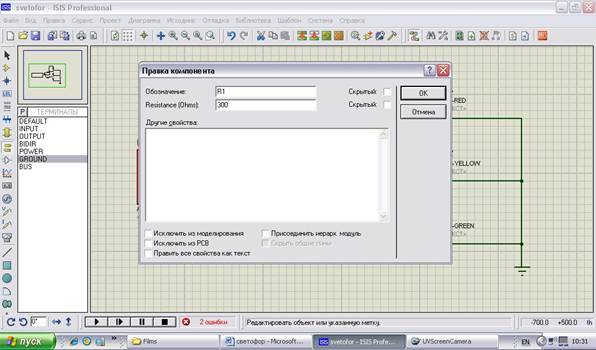
Любуемся созданной схемой, и замечаем что номиналы резисторов сильно велики для зажигания светодиодов, нужно где то порядка 300 Ом, а у нас 10кОм. Кликаем правой кнопкой на резисторе, выбираем в выпадающем меню «правка свойств», и устанавливаем нужный номинал резисторов (рис.15,16,17).

Рис.15.

Рис.16.

Рис.17.
Вот теперь уже схема модели устройства под названием «светофор» готова. Можно на всякий случай нажать на дискетку и сохранить файл нашего проекта.
2. Напишем управляющую программу для нашего устройства при помощи Flowcode AVR v4.3.6.61.
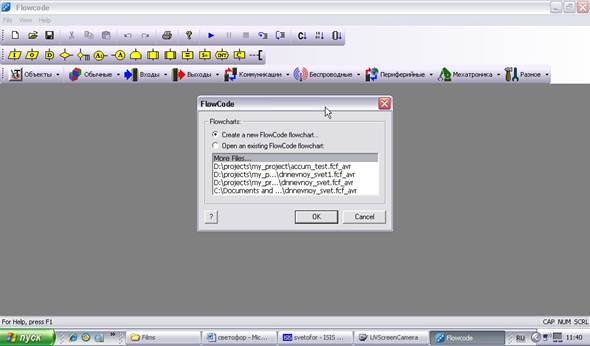
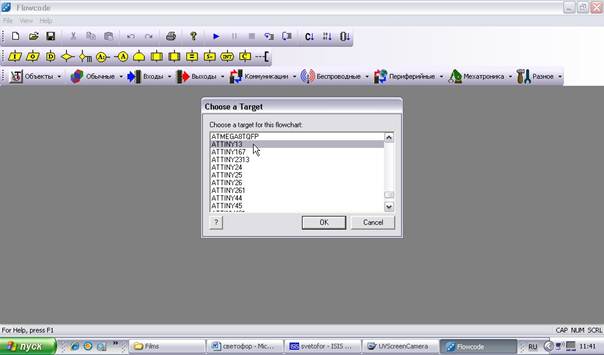
Запускаем Flowcode AVR v4.3.6.61. Выбираем “create a new flowcode flowchart”, в появившемся меню прокруткой выбираем тип микроконтроллера, нам нужен “Attiny13” (рис18,19,20). Далее появляется окно программы с панелями. В выпадающем меню «файл» выбираем «сохранить как», и указываем путь к созданной нами папке в корневом каталоге диска “myproject”, называем файл его именем на английской раскладке клавиатуры “svetofor”. И мы готовы к написанию алгоритма программы.

Рис.18.

Рис.19.

Рис.20.
Немного о Flowcode.
Первая инструментальная панель — это панель команд

Рис.21.
Перечень представленных команд (с лева — на право на рис.21). Input (ввод), Output (вывод), Delay (пауза), Decision (ветвление), Connection Point (две точки соединения), Loop(цикл), Macro (макрос), Component Macro (макрос компонента, добавленного в программу), Calculation (вычисление),String Manipulation (строковые операции), Interrupt (прерывание), C Code (блок кода на языке Си), Comment(комментарий).
Ниже расположена вторая панель инструментов.

Рис.22
На ней расположено много всяких устройств, для подключения к портам микроконтроллера (рис.22).
Вообще я прилагаю к статье “help” на русском языке по работе с этой программой, если что, то заглядывайте туда, (правда перевод там смешной, но разобраться можно).
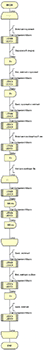
Далее давайте определимся с алгоритмом работы светофора и опишем его словами:
1. Зажигается красный свет и горит, к примеру — 5 секунд (не смейтесь, у нас же всё — таки не настоящий светофор с перекрёстка);
2. Зажигается желтый на 2 секунды (красный при этом не тухнет);
3. Тухнет красный и желтый;
4. Загорается зелёный на 5 секунд;
5. Зелёный мигает 3 раза;
6. Тухнет зелёный;
7. Загорается желтый на 2 секунды;
8. Тухнет желтый;
9. Повтор пункта 1 (или конец цикла).
Теперь этот алгоритм нужно нам запрограммировать в наш микроконтроллер.
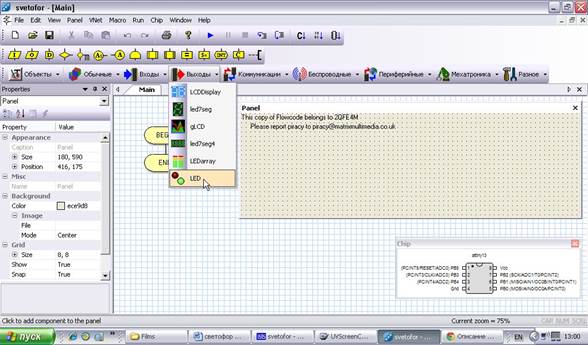
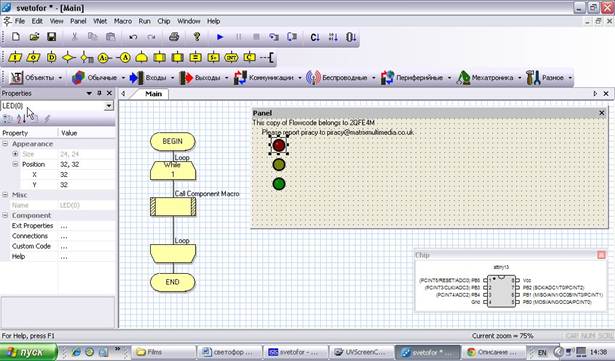
Настроим выходы микроконтроллера, для этого на второй инструментальной панели выбираем «выходы» и «LED», на панели видим добавился наш светодиод (рис.23,24).

Рис.23

Рис.24
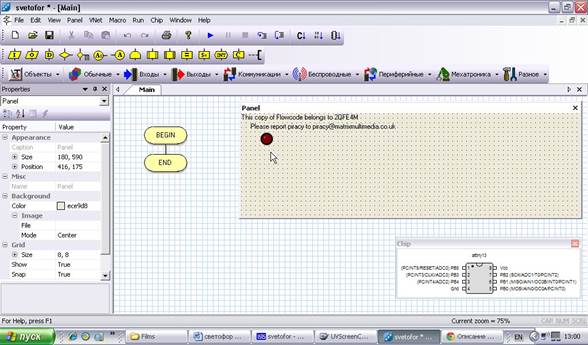
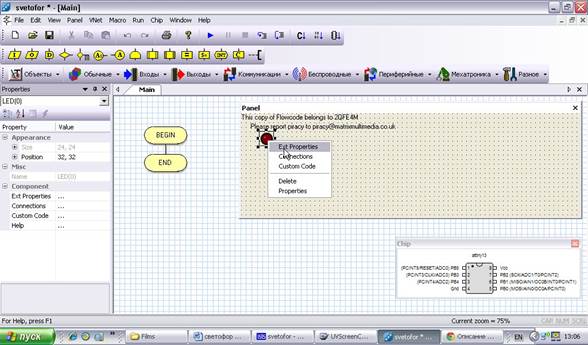
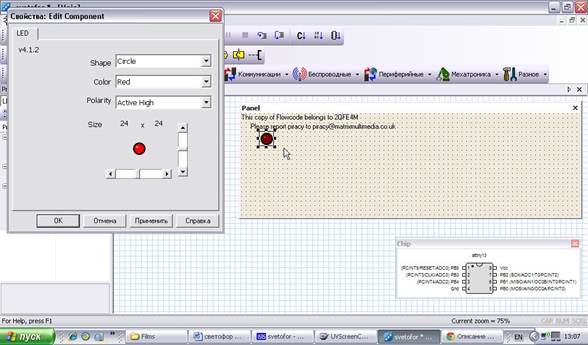
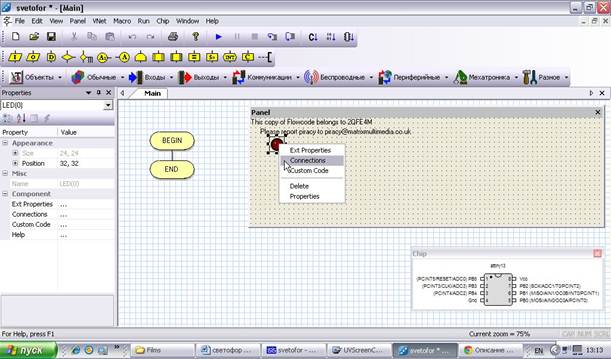
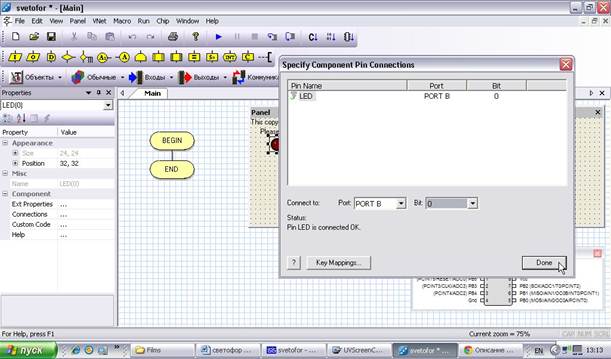
Кликнем на светодиоде правой кнопкой , выберем «расширенные свойства»(ext properties), выберем цвет, размер, и активный уровень (вспомним нашу модель в протеусе, светодиоды подключили с общим катодом, а значит активный уровень выбираем высокий) (рис.25,26) . Теперь ещё раз кликнем правой кнопкой на нём и выберем “connections” (вспомним модель в протеусе, у нас красный порт — В0, желтый — В1, зелёный — В2.) (рис.27,28).

Рис.25

Рис.26

Рис.27

Рис.28
Таким образом подключаем все три наших светодиода (рис.29).

Рис.29
Теперь у нас есть чем управлять программно.
На клетчатом фоне видим два связанных элемента алгоритма, они неизменно присутствуют всегда. Без них никак нельзя это “BEGIN” и “END”, то есть начало и конец выполнения программы. Поскольку микроконтроллеры AVR выполняют программу от начала и до конца, то выполнив «тело программы» он дойдёт до “END” и остановится. Нам этого не нужно, светофор ведь должен работать всё время, пока его не отключат.
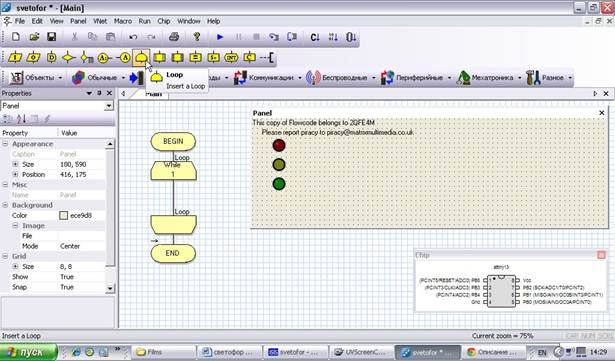
Для этого установим бесконечный цикл выполнения нашей будущей программы. Для этого в первой панели инструментов находим значок “Loop”, что значит цикл, и перетягиваем этот значок на место, между “BEGIN” и “END” (рис.30) .

Рис.30
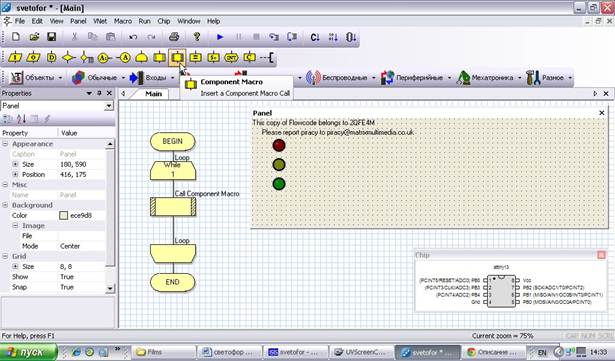
Теперь в теле этого цикла и будем осуществлять наш алгоритм. Первым пунктом у нас идёт — включить красный на 5 секунд. Перетягиваем значок “component macro” что значит макрос компонента, а компонент у нас это наш красный светодиод (кстати у него есть имя, он у нас LED0, это можно посмотреть если на нём кликнуть и посмотреть в панель свойств — “property” (рис.31,32).

Рис.31

Рис.32
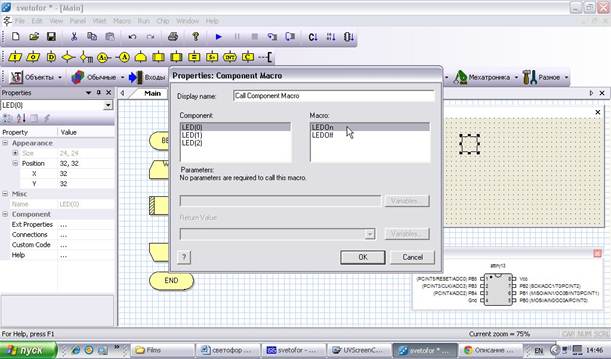
Далее, два раза кликнув по значку «макрос компонента» выбираем LED0 и ON, что значит – включить светодиод 0 (рис.33).

Рис.33
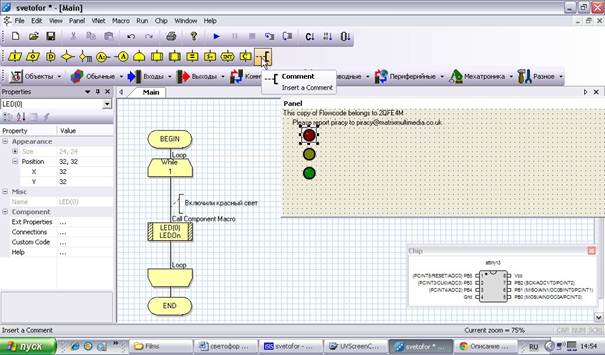
Можно ещё вставить комментарий, что бы было легче ориентироваться по своему алгоритму. Перетянем значок “comment”, два раза на нём кликнем, и пишем свой комментарий (рис.34).

Рис.34
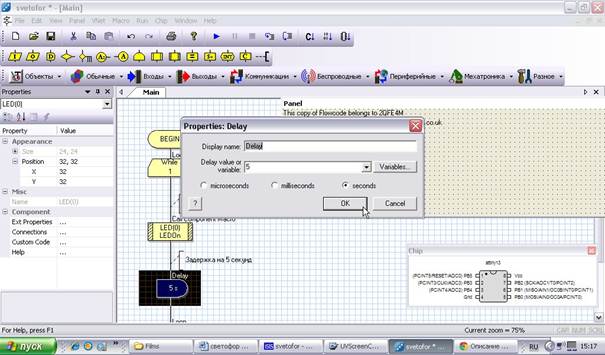
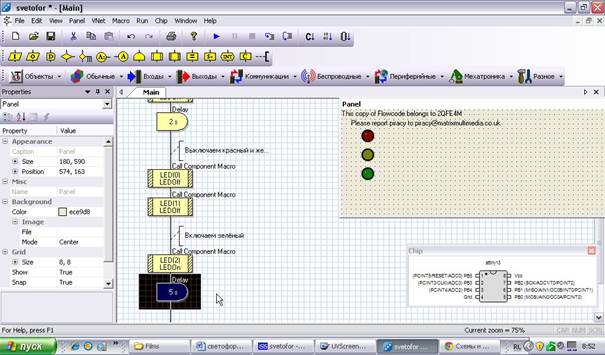
Красный должен гореть 5 секунд, есть значок “DELAY” что значит задержка (пауза), перетянем его и в его свойствах укажем единицу времени ( с ), и их количество ( 5 ) (рис.35).

Рис.35
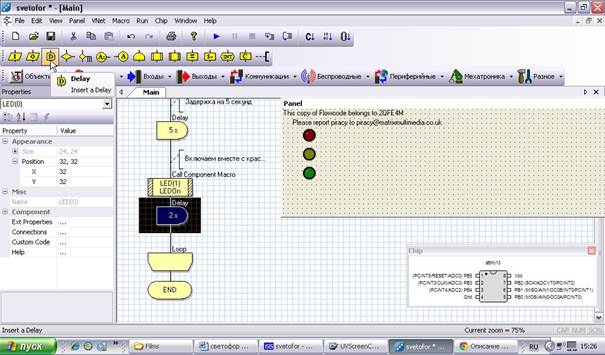
Пунктом 2 у нас идёт включение желтого на 2 секунды, при этом красный не тухнет. Снова: макрос компонента LED1 (он у нас желтый), выбираем LED1, ON, далее DELAY , выставляем 2 и единицы измерения – секунды (рис.36).

Рис.36
Далее пункт 3, тухнет красный и желтый. И пункт 4, загорается зелёный на 5 секунд. Перетягиваем: макрос компонента , LED0, OFF (выключили красный), макрос компонента, LED1, OFF (выключили желтый), снова макрос компонента , LED2, ON (включили зелёный). Далее перетянем DELAY, 5 sec. (рис.37) .

Рис.37
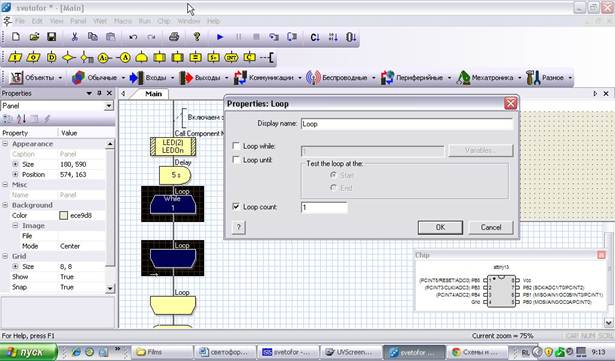
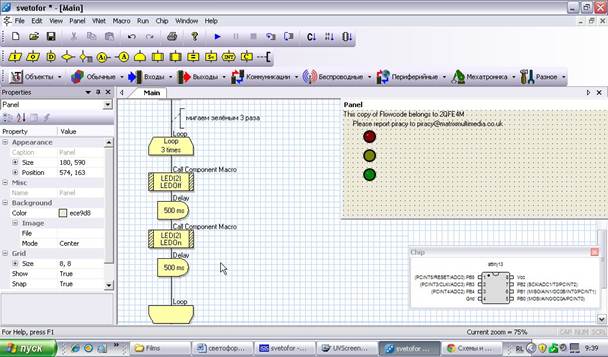
Пунктом 5, у нас зелёный мигает 3 раза, то есть тухнет далее пауза, загорается, пауза, и снова тухнет. Здесь немного подумаем, стоит ли переписывать одни и те же действия 3 раза? Конечно же, нет. Используем цикл, перетянем его и кликнем по нему два раза. Поставим галочку на LOOP COUNT (что значит количество циклов), поставим в поле нужное нам количество – это 3 цикла (рис.38). Для наглядности примем паузу между включением и выключением зелёного 0.5 секунды(или 500мс.). Перетягиваем теперь в тело нашего троекратного цикла: макрос компонента LED2, OFF, дальше DELAY, 500 ms, LED2, ON, и DELAY, 500ms. (рис.39).

Рис.38

Рис.39
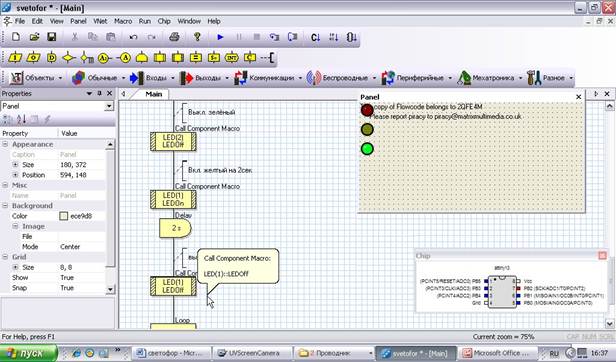
Далее пункт 6, выключаем зелёный. Пункт 7 включаем желтый на 2 секунды. Пункт 8 – выключаем желтый. (LED2, OFF; LED1, ON; DELAY, 2 sec.; LED1, OFF). Думаю, что такая запись Вам будет понятна, поскольку эти действия выполнялись уже неоднократно (рис.40).
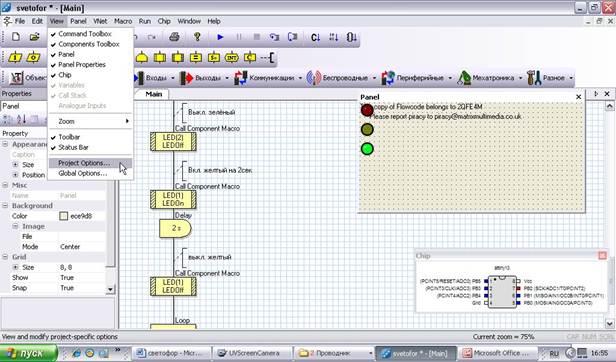
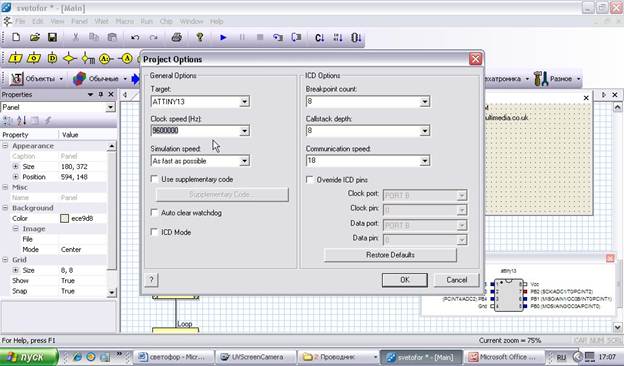
Ну вот, и всё ! Мы написали алгоритм программы управления светофором. Давайте проверим, что у нас получилось. Для этого в выпадающем меню “view” выберем “project option”, откроется окно опций проекта. Установим тактовую частоту микроконтроллера 4800000 Гц. (это нужно для правильного расчёта пауз ), и скорость симуляции, в данном случае “fast as possible” (рис.41,42).

Рис.40

Рис.41

Рис.42
Теперь жмём «ОК», ищем и нажимаем синий треугольник вверху «RUN», (или нажимаем клавишу F5), и наслаждаемся симуляцией работы нашего светофора в Flowcode. Если не работает, или не так работает как надо, то ищем ошибки. Поскольку статья очень подробная то ошибок быть не должно.
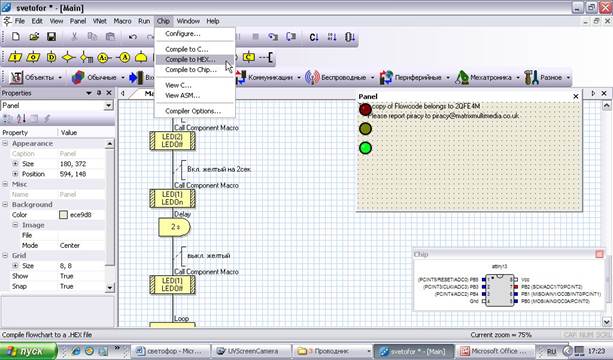
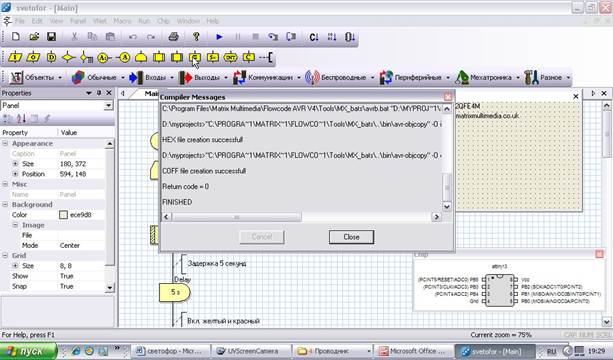
Приступим теперь к компиляции проекта. В выпадающем меню “chip”, выбираем “compile to hex”. Появляется окно компилятора, и индикация его работы (рис.43).

Рис.43
Должно получится потому что на картинке, если ”Return code=1”, проверяем путь к файлу проекта. Напомню что названия всех папок в пути от корневого каталога и файла должно состоять лишь из латинских символов. Иначе компилятор будет выдавать ошибку (рис.44).

Рис.44
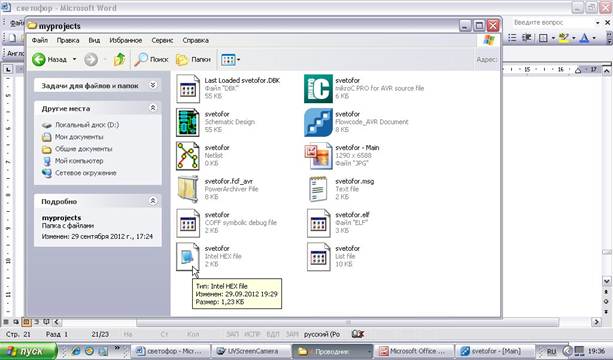
Открываем папку с проектом, и смотрим на наш HEX файл прошивки (рис.45,46).

Рис.45

Рис.46
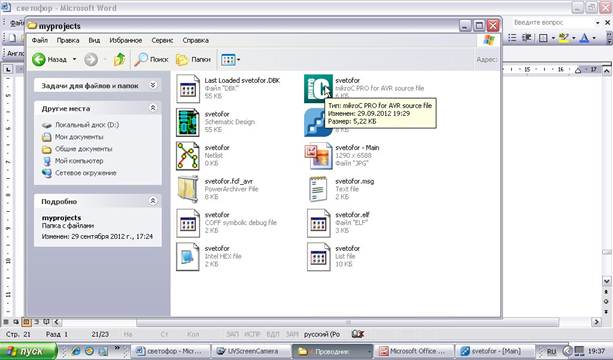
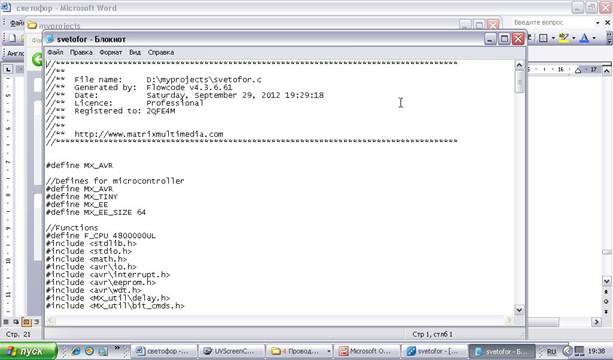
А вот и наш Си файл (рис.47,48).

Рис.47

Рис.48
Собственно полученная нами прошивка (код).
:1000000009C016C015C014C013C012C011C010C062
:100010000FC00EC011241FBECFE9CDBF10E0A0E677
:10002000B0E001C01D92A737B107E1F702D0C5C00B
:10003000E7CF14BE88E10FB6F89481BD11BC0FBEA6
:1000400040EB54E0B89AC09A30E01EC0CA01019754
:10005000F1F72F5F2A3FD1F720E0CA010197F1F7AE
:100060002F5F2A3FD1F720E0CA010197F1F72F5FF8
:100070002A3FD1F720E0CA010197F1F72F5F2A3F0D
:10008000D1F73F5F353011F020E0E0CFB99AC19A47
:1000900030E01EC0CA010197F1F72F5F2A3FD1F768
:1000A00020E0CA010197F1F72F5F2A3FD1F720E046
:1000B000CA010197F1F72F5F2A3FD1F720E0CA016B
:1000C0000197F1F72F5F2A3FD1F73F5F323011F0F0
:1000D00020E0E0CFB89AC098B99AC198BA9AC29A6B
:1000E00030E01EC0CA010197F1F72F5F2A3FD1F718
:1000F00020E0CA010197F1F72F5F2A3FD1F720E0F6
:10010000CA010197F1F72F5F2A3FD1F720E0CA011A
:100110000197F1F72F5F2A3FD1F73F5F353011F09C
:1001200020E0E0CF33E0BA9AC29820E0CA010197FC
:10013000F1F72F5F2F3FD1F720E0CA010197F1F7C8
:100140002F5F253FD1F7BA9AC29A20E0CA010197E2
:10015000F1F72F5F2F3FD1F720E0CA010197F1F7A8
:100160002F5F253FD1F73150F1F6BA9AC298B99A6C
:10017000C19A1EC0CA010197F1F72F5F2A3FD1F73C
:1001800020E0CA010197F1F72F5F2A3FD1F720E065
:10019000CA010197F1F72F5F2A3FD1F720E0CA018A
:1001A0000197F1F72F5F2A3FD1F73F5F323011F00F
:0E01B00020E0E0CFB99AC19845CFF894FFCF78
:00000001FF
И программа на СИ (находится в архиве ниже).
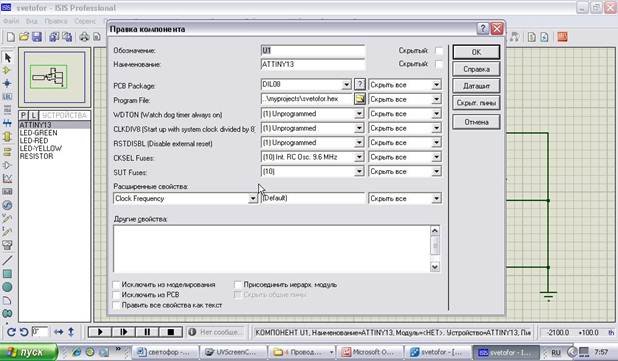
Теперь возвращаемся к нашему проекту в Proteus professional. Нам нужно проверить, функционирует ли полученный нами код в модели созданного нами устройства, или нет. Для этого открываем наш файл svetofor.DSN (он у нас в папке myproject), делаем двойной клик на микроконтроллере, откроется окно его свойств (рис.50), так называемые фьюзы поставьте такие как на рисунке (WDTON=1; CLKDIV8=1; RSTDISBL=1; CKSEL=10; SUT=10).

Рис.50
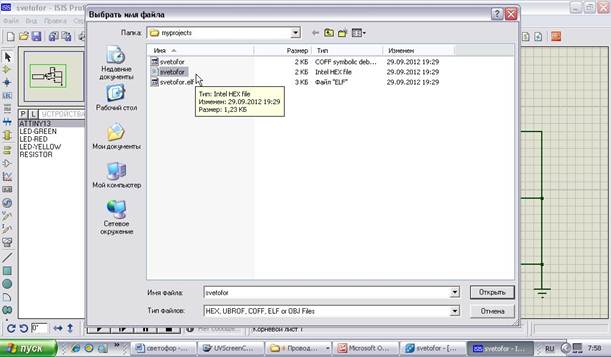
Выберите путь к “Program file” нажав на кнопку с папкой (укажите путь к нашему HEX файлу) (рис.51).

Рис.51
Нажимаем кнопку треугольник внизу (воспроизвести), и наслаждаемся работой схемы.
От автора
Как Вам понравилась статья? Старался объяснить, как мог понятней и подробней. Любой (осознанной) критике буду лишь рад.
Прикрепленные файлы:
- svetofor3.rar (578 Кб)