Предисловие
Здравствуй уважаемый читатель, если ты набрел на эту статью, то скорее всего тебя интересует вопрос организации связи устройства на базе Ардуино со Всемирной сетью. В данной статье подробно рассматриваются вопросы настройки устройства на базе Ардуино в качестве клиента и сервера, генерирование HTML-страницы, основные способы обработки POST и GET запросов средствами Ардуино и многое другое.
Доступ к Интернету – очень сложная тема, можно написать целые тома книг о лучшем способе подключения Ардуино к Интернету. В этой статье мы рассмотрим использование платы расширения Arduino Ethernet Shield для создания веб-страницы и отправки данных в Сеть. Объяснить в одной статье, как работает Всемирная паутина, – слишком амбициозная затея, поэтому я ограничусь лишь описанием технологий, с которыми вам в процессе работы придется сталкиваться.
Введение
С долей иронии вспоминаю свои первые попытки поднять сервер на Ардуино, изнурительное блуждание по Всемирной паутине с целью найти пример обработки GET и POST данных, к сожалению, на тот момент до многих вещей приходилось доходить методом проб и ошибок. Данная статья должна избавить вас от типичных ошибок, с которыми сталкиваются разработчики при работе в сети с помощью Aрдуино. Статья рассчитана в первую очередь на новичков, однако и бывалые разработчики найдут в ней много интересного.
Все листинги программ, приведенные в данной статье, написаны для Arduino UNO R3 и Ethernet Shield 2.
Пользователи, которые имели дело с Ардуино уно, знают, что сама по себе плата работать с сетью не может, потому что на ней попросту отсутствуют аппаратные для этого средства, однако, благодаря модульной структуре платформы, мы можем использовать дополнительные платы расширения возможностей. Одной из таких плат является Ethenet Shield 2, позволяющая выступать Ардуино в виде полноценного сетевого устройства: общаться с аналогичными устройствами, с персональными компьютерами, принтерами и тд. Как сказано в даташите, плата построена на чипе Wiznet W5500 и поддерживает протоколы TCP/UDP и до восьми открытых соединений. Забегая вперед, скажу, если в вашем проекте планируется, что устройство должно обрабатывать запросы от нескольких хостов одновременно, то можете сразу забыть про Ардуино. Для этого данная платформа никак не подходит, и лучшим вариантом будет использовать платформу, специально созданную для этих целей и имеющую достаточно ресурсов.
Для работы с данной платой никаких сторонних библиотек устанавливать не нужно, т.к. необходимая библиотека уже содержится в ArduinoIDE. Данная библиотека позволяет использовать Ардуино как в качестве клиента, так и в качестве сервера.
Отходя от темы Ардуино, скажу, что в большинстве случаев одни устройства в сети выступают в качестве клиентов, другие – в качестве серверов, иные варианты нас попросту не интересуют. Взаимодействие между сервером и клиентом осуществляется с помощью HTTP-запросов. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Рассмотрим такой пример, в один из прекрасных дней вам захотелось почитать что-нибудь интересное на сайте хабр. Для этого вы открываете браузер и набираете в адресной строке habrahabr.ru. После чего ваш браузер посылает запрос на то, чтобы сервер сайта Хабрахабр предоставил вам HTML-страницу. Сразу хочу заметить, что сам по себе сервер никому и никогда ничто не отправит, его для этого должен попросить клиент (браузер). Самый простой запрос, который можно будет отправить, будет иметь следующий вид:
GET / HTTP/1.1
Host: habrahabr.ru
<пустая строка>

И примерно такой мы получим ответ, когда сервер обработает наш запрос:
HTTP/1.1 200 OK
Connection:»keep-alive»
Content-Type:»text/html; charset=UTF-8″
Date:»Sun, 06 Dec 2015 19:34:28 GMT»
Keep-Alive:»timeout=15″
Server:»QRATOR»
Transfer-Encoding:»chunked»
X-Content-Type-Options:»nosniff»
X-Engine:»engine-slave»
X-Frame-Options:»SAMEORIGIN, SAMEORIGIN»
x-powered-by:»PHP/5.5.11″
<html страница>
На данном этапе я не буду пояснять значение всех этих строк в запросе и ответе, о них мы поговорим позднее. Вы лишь должны понять, что для того, чтобы Арудино могло общаться с различными сетевыми устройствами, нам нужно будет посылать такие же запросы, и обрабатывать похожие ответы, и потому что ресурсы Ардуино весьма ограниченные, то мы будем учиться правильно парсить ответ, не учитывая при этом все лишние для нас данные.

Ардуино в режиме клиента
В режиме клиента Ардуино организует соединение с удаленным сервером, на который с заданной периодичностью посылаются пакеты с данными. Данные можно отправлять как со стороны компьютера, подключенного к Ардуино, так и со стороны микроконтроллера.
Как было сказано ранее, библиотека Ethernet позволяет использовать Арудино в качестве клиента, для этого в ней есть специальный класс Client, который дает нам доступ к нескольким функциям, а именно:
- Client
- EthernetClient()
- if (EthernetClient)
- connected()
- connect()
- write()
- print()
- println()
- available()
- read()
- flush()
- stop()
Прежде чем приступить к непосредственному программированию, хотелось бы пару слов сказать об IP-адресах. Определение «IP – маршрутизируемый протокол сетевого уровня стека …», на мой взгляд, довольно трудное для восприятия человеку, не имеющего опыта работы с ним. Проводя аналогию, можно сказать, что IP – это своеобразный адрес в сети, такой же как почтовый индекс или телефонный номер. Как мы с вами знаем, одинаковых почтовых индексов и телефонных номеров не существует, это же распространяется и на IP-адреса. Сетевые адреса имеют все устройства, подключенные к сети. Как и за телефонные номера (ресурс нумерации), за IP-адреса тоже приходится платить (прим. В большинстве случаев нам предоставляется временный IP-адрес, плата за который не взимается).
Если вы используете домашний роутер, то с большой вероятностью, диапазон ваших IP-адресов равен 192.168.0.N, где N может быть от 1 до 254. Помимо этого, стоит знать также маску подсети, чтобы точно можно было определить, находится рассматриваемый нами IP-адрес в данной сети или нет. Понимаю, что довольно трудно понять суть вещей, о которых не имеешь представления. По большей части нам эти знания и не понадобятся, а тем, кто желает узнать больше об IP и сабнетинге, стоит почитать пару статей на хабре.
Узнать сетевые параметры вы можете через командную строку, введя в нее команду ipconfig. Все эти данные нужны для того, чтобы выбрать свободный ip-адрес для Arduino. Мой вам совет, задайте IP-адрес Ардуино в диапазоне от 192.168.0.100-192.168.0.200, при маске подсети 255.255.255.0. Сильно не пугайтесь выше изложенной информации, потому что на практике я ещё ни разу не сталкивался с тем, чтобы в домашней сети какие-либо устройства не могли поделить между собой IP-адрес.
Теперь, когда мы разобрались, что такое IP-адрес, переходим непосредственно программированию. В данном разделе мы создадим простой HTTP-запрос и отправим его на сервер сайта www.timeapi.org (онлайн время) с целью получить точное время по Гринвичу. Полученный ответ мы выведем через serial-порт на экран нашего компьютера.
Загрузим в память Ардуино следующий скетч:
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = {
0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
char server[] = «www.timeapi.org»;
IPAddress ip(192, 168, 0, 2);
EthernetClient client;
void setup() {
Serial.begin(9600);
Ethernet.begin(mac, ip);
// Дадим время шилду на инициализацию
delay(1000);
Serial.println(«connecting…»);
if (client.connect(server, 80)) {
Serial.println(«—————«);
// Создаем HTTP-запрос
client.println(«GET /utc/now HTTP/1.1»);
client.println(«Host: www.timeapi.org»);
client.println(«User-Agent: arduino-ethernet»);
client.println(«Connection: close»);
client.println();
}
else {
// if you didn’t get a connection to the server:
Serial.println(«connection failed»);
}
}
void loop() {
// Если есть доступные биты, читаем их и выводим на экран
if (client.available()) {
char c = client.read();
Serial.print(c);
}
// Если соединение прервано, отключаем клиент
if (!client.connected()) {
Serial.println();
Serial.println(«—————«);
Serial.println(«disconnecting»);
client.stop();
// Останавливаем выполнение программы
while (true);
}
}
Открыв функцию мониторинга порта, мы увидим, что сервер прислал нам следующий ответ:
connecting…
—————
HTTP/1.1 200 OK
Date: Sun, 06 Dec 2015 17:48:31 GMT
Connection: close
X-Frame-Options: sameorigin
X-Xss-Protection: 1; mode=block
Content-Type: text/html;charset=utf-8
Content-Length: 25
Server: thin 1.5.0 codename Knife
Via: 1.1 vegur
2015-12-06T17:48:32+00:00
—————
disconnecting
Как мы видим, ответ содержит множество параметров (заголовков), однако интересовать нас будет лишь первая строка, и то, что содержится после 2-х переносов строк, (прим. Два переноса используются для разграничения заголовков и тела ответа, заголовок Content-Length показывает размер тела ответа в байтах) по существу это и есть те данные, ради которых мы отправляли запрос серверу.
В первой строке HTTP/1.1 говорит нам о том, что используется протокол HTTP версии 1.1, второй элемент – 200 OK – это код состояния запроса, в нашем случае он означает, что запрос прошел успешно. Самые распространенные ответы, помимо 200 OK, – это 404 (не найдено) и 400 («плохой» или неправильный запрос).
Теперь вернемся к скетчу и разберем все более подробно. Первое что мы делаем, это подключаем необходимы библиотеки, а именно Ethernet.h и SPI.h (Ардуино уно взаимодействует с платой расширения по шине SPI, объединяющей в себе выводы 11, 12 и 13). Далее мы задаем MAC и IP-адреса, а также указываем IP-адрес или доменное имя ресурса, к серверу которого мы будем посылать запрос.
В методе setup функцией Ethernet.begin(mac, ip) мы запускаем нашу плату, и проверяем, если соединение с сервером установлено, то отправляем наш запрос. Не забываем прописывать пустую строку после запроса.
В методе loop мы функцией client.available() проверяем количество непрочитанных байт (т.е. количество байт, принятых клиентом от удаленного сервера, с которым установлено соединение), и если таковые имеются, то записываем их в переменную c.
Как лишь мы считаем последний байт, соединение будет считаться потерянным (прерванным). Следует обратить внимание на то, что клиент считается подключённым, если подключение уже закрыто, но остались несчитанные данные.
Напоследок хочется добавить, что режим клиента для Ардуино наиболее подходящий, потому что он позволяет отправлять данные с различных датчиков на сервер, обрабатывать его ответ и при этом задействовать минимальное количество ресурсов платы.

Ардуино в режиме сервера
В данном режиме Ардуино создает сервер, ожидающий входящие соединения через указанный порт, чаще всего это 80 порт. В предыдущем разделе мы отправляли запрос удаленному серверу, чтобы он предоставил нам html-страницу. В этом разделе мы рассмотрим данный пример уже с другой стороны, в качестве клиента будет выступать наш ПК, а в качестве сервера Ардуино. Мы отправим запрос к Арудино, и после того, как он его обработает, сгенерирует для нас HTML-страницу.
Класс Server библиотеки Ethernet.h предоставляет нам доступ к следующим функциям:
Прежде чем переходить к непосредственному программированию, я расскажу вам о структуре HTML-страницы. Сам по себе HTML является стандартным языком разметки документов во Всемирной паутине. Для веб-разработчиков правилом хорошего тона является разграничение кода и оформления, т.е. чтобы код HTML был свободен от элементов оформления вроде установки цвета, размера шрифта и других параметров. В идеале, веб-страница должна содержать лишь теги логического форматирования, а вид элементов задаётся через стили. Другими словами, это означает, что язык программирования отвечает за все вычисления, HTML за то, что должно находиться на странице, а CSS как это содержимое (контент) должно выглядеть.
Чем больше тегов и селекторов мы будем использовать в HTML и CSS соответственно, тем больше ресурсов будет затрачено платой на генерацию страницы, особенно сильно это отразится на оперативной памяти, потому что все строковые значения хранятся в ней. В связи с чем, использование CSS в составе скетча Ардуино практически невозможно. В своих проектах я загружал CSS-стили с удаленного сервера, предварительно подключив их в шапке страницы.
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. Ниже представлен HTML-код простой страницы, содержащей в себе основные тэги.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Заголовок</title>
</head>
<body>
<p>Абзац</p>
</body>
</html>
Теперь давайте подробно разберем каждую строку нашего HTML кода. Элемент <!DOCTYPE> предназначен для указания типа текущего документа – DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible Hyper Text Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>. Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В нашем случае мы использовали HTML версии 5, самая актуальная версия на момент написания статьи.
Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>).Заголовок документа, как ещё называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.Тег <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Тег <title> определяет заголовок веб-страницы. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера. Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.Последним элементом в коде всегда идет закрывающий тег </html>.
Помимо выше стандартных тэгов, существует огромное количество строчных и блочных элементов. Ознакомится с ними можно на сайте htmlbook.ru. Так же хочется упомянуть вам о таком нюансе, при котором все параметры (отступы, шрифты и тд.), которые вы не прописали, браузер выставит за вас согласно своим настройкам. Бывает так, что в Хроме страница выглядит нормально, в Мозиле немного все сжато, в Интернет Эксплорере вообще все набекрень.
Итак, когда вы разобрались со структурой HTML, напишем свою страницу, на которой будет содержаться информация о количестве свободной оперативной памяти (RAM) Ардуино.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Ардуино</title>
</head>
<body>
<p>Свободно байтов: N</p>
</body>
</html>
И потому что теперь Ардуино выполняет функцию сервера, то мы будем отправлять заголовки клиенту в случае успешного выполнения запроса.
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; // Макадрес
byte ip[] = { 192, 168, 0, 2 }; // IP адрес (изменить в title)
EthernetServer server(80);
void setup()
{ //Старт
Serial.begin(9600);
Serial.println(«FREE RAM: «);
Serial.println(freeRam());
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
// Проверяем подключен ли клиент к серверу
while (client.connected())
{
if (client.available()) {
// Выводим HTML страницу
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println();
client.println(«<!DOCTYPE html>»);
client.println(«<html lang=»ru»>»);
client.println(«<head>»);
client.println(«<meta charset=»UTF-8″>»);
client.println(«<title>Home</title>»);
client.println(«</head>»);
client.println(«<body>»);
client.println(«<h1>Home Server</h1>»);
client.println(«<p>Свободно памяти: «);
client.println(freeRam());
client.println(» Байт</p>»);
client.println(«</body>»);
client.println(«</html>»);
client.stop(); }
}
}
}
int freeRam () {
extern int __heap_start, *__brkval; int v; return (int) &v — (__brkval == 0 ? (int) &__heap_start : (int) __brkval); }
Как мы видим, на то, чтобы поднять сервер было задействовано 642 Байта из 2048 (прим. Информация видна странице по адресу http://192.168.0.2/). Теперь немного изменим HTML-страницу и загрузим ее в память микроконтроллера.
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; // Макадрес
byte ip[] = { 192, 168, 0, 2 }; // IP адрес
EthernetServer server(80);
void setup()
{
//Старт
Serial.begin(9600);
Serial.println(«FREE RAM: «);
Serial.println(freeRam());
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
// Проверяем подключен ли клиент к серверу
while (client.connected())
{
if (client.available()) {
// Выводим HTML страницу
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println();
client.println();
client.println(«<!DOCTYPE html>»);
client.println(«<html lang=»ru»>»);
client.println(«<head>»);
client.println(«<meta charset=»UTF-8″>»);
client.println(«<title>Home</title>»);
client.println(«</head>»);
client.println(«<body>»);
client.println(«<h1>Home Server</h1>»);
client.println(«<p>Свободно памяти: «);
client.println(freeRam());
client.println(» Байт</p>»);
client.println(«<p>Arduino — это электронный конструктор и удобная платформа быстрой разработки электронных устройств для новичков и профессионалов. </p>»);
client.println(«</body>»);
client.println(«</html>»);
client.stop(); }
}
}
}
int freeRam () {
extern int __heap_start, *__brkval; int v; return (int) &v — (__brkval == 0 ? (int) &__heap_start : (int) __brkval); }
Добавив всего один абзац, объем задействованной оперативной памяти увеличился на 239 байта, что довольно много для, если принимать в расчет тот факт, что объем RAM памяти Ардуино уно всего 2048 байта.
При достижении порогового значения свободной оперативной памяти, с Ардуино могут происходить весьма странные вещи, и как показывает практика, зачастую очень трудно определить причину таких странностей. Потому вам при отладке всегда нужно следить за количеством задействованной RAM-памяти.
Рассмотрим пример вывода на веб-страницу информации о значении температуры и влажности, используя датчик DHT11, подключенного ко 2 пину Ардуино.
#include <SPI.h>
#include <Ethernet.h>
#include «DHT.h»
#define DHTPIN 2
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; // Макадрес
byte ip[] = { 192, 168, 0, 2 }; // IP адрес (изменить в title)
EthernetServer server(80);
void setup()
{
//Старт
Serial.begin(9600);
Serial.println(«FREE RAM: «);
Serial.println(freeRam());
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
float h = dht.readHumidity();
float t = dht.readTemperature();
EthernetClient client = server.available();
if (client)
{
// Проверяем подключен ли клиент к серверу
while (client.connected())
{
if (client.available()) {
// Выводим HTML страницу
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println();
client.println();
client.println(«<!DOCTYPE html>»);
client.println(«<html lang=»ru»>»);
client.println(«<head>»);
client.println(«<meta charset=»UTF-8″>»);
client.println(«<title>Home</title>»);
client.println(«</head>»);
client.println(«<body>»);
client.println(«<h1>Home Server</h1>»);
client.println(«<p>Температура: «);
client.println(t);
client.println(«</p>»);
client.println(«<p>Влажность: «);
client.println(h);
client.println(«</p>»);
client.println(«</body>»);
client.println(«</html>»);
client.stop(); }
}
}
}
int freeRam () {
extern int __heap_start, *__brkval; int v; return (int) &v — (__brkval == 0 ? (int) &__heap_start : (int) __brkval); }
Как вы сами убедились, нет ничего сложного в том, чтобы организовать свой маленький веб-сервер на Ардуино. Надеюсь, данный раздел был вам интересен, и вы узнали много нового.

Обработка POST и GET данных
Всемирная паутина и протокол HTTP основаны на ряде методов запросов или «глаголов», включая POST и GET, а также PUT, DELETE и ряд других. Веб-браузеры обычно используют лишь GET и POST. Чтобы наглядно увидеть разницу в 2-х этих запросах, проведем небольшой сравнительный анализ.
Если говорить о способах передачи, то POST входит в состав стандартного потока, GET в свою очередь передается вместе с адресом. Максимальный объём данных при отправки методом POST составляет 8 КБ, а для метода GET всего 255 символа.
На основании этой характеристики можно делать вывод, когда нужно использовать POST, а когда GET. К примеру, при передаче логина и пароля нельзя ставить метод GET, потому что он основан на передаче данных через адресную строку. Иначе после нажатия кнопки «Отправить», в адресной строке появится что-то вроде этого: «http://mysite.ru/login.php?log=User&pass=123456» – пароль в таком случае может увидеть любой желающий. Потому при работе с формами (включая формы авторизации) необходимо использовать метод POST.
Каждый для сам решает, каким лучше методом ему пользоваться. На практике для передачи данных о состоянии датчиков я использую метод GET, и выглядит это примерно следующим образом: led1=0&led2=1&pir=0 – где 1 и 0 обозначают состояние датчика или светодиода.
В данном разделе мы рассмотрим примеры обработки HTTP-запроса. Так как запрос представляет собой нечто иное как строковое значение, то и для его обработки соответственно мы будем использовать строковые функции. Для работы с текстом мы будем использовать класс String, который позволяет осуществлять более сложную обработку текстовых строк, по сравнению с обычными массивами символов. Следует иметь ввиду, что строковые константы, заключенные в двойные кавычки, интерпретируются как массивы символов, а не экземпляры класса String.
В данном классе нас будет интересовать функция indexOf(), которая осуществляет поиск символа или подстроки в строке. По умолчанию, поиск осуществляется с начала строки, однако можно указать и определенную позицию, с которой необходимо начать поиск. Такая возможность позволяет находить все вхождения подстроки в строке.
#include<SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; // Мак адрес
byte ip[] = { 192, 168, 0, 2 }; // IP адрес
EthernetServer server(80);
String readString = String(30); // Парсим запрос к серверу (ардуино)
void setup()
{
Serial.begin(9600);
Serial.println(«device is run»);
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
// Проверяем подключен ли клиент к серверу
while (client.connected())
{
char c = client.read();
if (readString.length() < 30) {
readString += c;
}
if (c == ‘n’) { if(readString.indexOf(«p=1») > 0) {
Serial.println(«device is on»);
}
if(readString.indexOf(«p=0») > 0) {
Serial.println(«device is off»);
}
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println();
client.println(«<!DOCTYPE html>»);
client.println(«<html lang=»ru»>»);
client.println(«<head>»);
client.println(«<meta charset=»UTF-8″>»);
client.println(«<title>Home</title>»);
client.println(«</head>»);
client.println(«<body>»);
client.println(«Устройство:»);
client.println(«<br>»);
client.println(«<a href=»?p=0″>Выкл</a>»);
client.println(» <a href=»?p=1″>Вкл</a>»);
client.println(«</body>»);
client.println(«</html>»);
readString=»»;
client.stop(); }
}
} }
В данном скетче данные, пришедшие к серверу по байтно, записываются в переменную char c (прим. В переменной содержится лишь один символ за один период цикла) с помощью функции client.read(), после чего записываются в переменную readString, формирую тем самым полную строку запроса. Как мы с вами убедились в прошлом разделе, запрос к серверу может быть довольно большой, если сравнивать с ресурсами Ардуино, поэтому, чтобы не переполнить оперативную память контроллера, мы установим ограничение на запрос в 30 символов, проверка данного условия осуществляется функцией readString.length(). Так как передаваемые GET данные содержатся в первой строке, мы будем записывать лишь ее, все остальное отбрасываем, для этого используем проверку с условием (c == ‘n’).
Дальше мы с помощью функции readString.indexOf(«p=1») проверяем наличие подстроки p=1, в случае, если такая подстрока содержится в переменной readString функция возвращает значение true. Минусом данной обработки запроса является тот факт, что мы заранее должны знать все возможные значения, которые может иметь параметр p.
Для следующего скетча нам потребуется библиотека TextFinder для Ардуино, разработанная Майклом Марголисом. Библиотека TextFinder позволяет выделить текстовую подстроку из входящего потока байтов. Она может использоваться как для приложений Ethernet, так и для приложений последовательной связи (прим. Serial-порт).
Загрузить данную библиотеку можно с сайта www.arduino.cc/ playground/Code/TextFinder, после чего ее необходимо импортировать в Arduino IDE.
#include <TextFinder.h>
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; // Мак адрес
byte ip[] = { 192, 168, 0, 2 }; // IP адрес (изменить в title)
EthernetServer server(80);
int get = 0;
void setup()
{
//Старт
Serial.begin(9600);
Ethernet.begin(mac, ip);
server.begin();
Serial.println(«device is run»);
}
void loop(){
EthernetClient client = server.available();
if (client) {
TextFinder response(client);
while (client.connected())
{
if (client.available()) {
if(response.find(«GET /»)) {
if (response.find(«p=»)) {
get = response.getValue();
Serial.println(get);
}
}
// Выводим HTML страницу
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println();
client.println();
client.println(«<!DOCTYPE html>»);
client.println(«<html lang=»ru»>»);
client.println(«<head>»);
client.println(«<meta charset=»UTF-8″>»);
client.println(«<title>Home</title>»);
client.println(«</head>»);
client.println(«<body>»);
client.println(«<h1>Server</h1>»);
client.println(«<p>Нажата ссылка: «);
client.println(get);
client.println(«</p>»);
client.println(«<p><a href=»?p=1″>Link 1</a><br><a href=»?p=2″>Link 2</a></p>»);
client.println(«</body>»);
client.println(«</html>»);
client.stop(); }
}
}
}
В целом скетч мало чем отличается от скетча, рассмотренного в предыдущем примере. В данном примере конструктор TextFinder response(client) получает экземпляр потока «клиент» для обработки, функция response.find(«GET /») считывает поток до тех пор, пока не будет найдена подстрока «GET /» после чего возвращает true в случае успеха и поиск прекращается. Обратите внимание, что TextFinder осуществляет один проход через поток, при этом отсутствует возможность вернуться, чтобы найти что-то еще.
Работу данного скетча можно ускорить, используя функцию response.findUntil(«value», «nr») вместо функции response.find(). Данная функция останавливает поиск на символе переносе строки (возврат каретки), если элемент value не был найден. В нашем случае функция будет иметь вид response.findUntil(«GET /», «nr»).
В данном примере мы получали значение параметра p, используя функцию response.getValue(). Данная функция возвращает первое действительное целое число: все символы, которые не являются числами, включая знаки арифметики, пропускаются. Функция завершает считывание при появлении первого нечислового символа, следующего после числа. Если число не было найдено, функция возвращает 0.
Пример: в приведенном выше скетче первая строка запроса к серверу при нажатии ссылки будет иметь вид «GET /?p=1 HTTP/1.1 nr». Функцией response.findUntil(«GET /», «nr») находим параметр «GET /» и останавливаем поиск, далее находим данной функцией параметр «p=» и снова останавливаем поиск, после чего функция response.getValue() начинает считывать целочисленные значения, функция считает значение 1 и остановится на символе H, потому что был найден нечисловой символ. Таким образом, функция response.getValue() вернет значение 1.
Итак, на данном этапе мы с вами разобрались, как обрабатывать GET запрос: либо используя функцию indexOf(), либо с помощью библиотеки TextFinder. Теперь речь пойдет об обработки POST-запроса. Если при методе GET передаваемые параметры содержится в первой строке, то в случае с POST методом данные находится после 2-х символов переноса строки, в общем случае запрос может иметь вид:
POST / HTTP/1.0rn
…..
rn
p=1&led=0
Это означает, что при использовании библиотеки TextFinder Ардуино будет перебирать весь запрос на поиск нужных параметров, что очень сильно скажется на скорости работы контроллера, и время ответа сервера увеличится в сотки раз, в связи с чем приходится отказаться от использования данной библиотеке.
Во всех предыдущих примерах наш сервер по запросу предоставлял нам HTML-страницу, в данном примере мы будем считать, что POST-данные передаются нам от некого устройства или приложения, и наша задача заключается в их обработке. Для этого создадим простую HTML-страницу:
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Arduino</title>
</head>
<body>
<form action=»http://192.168.0.2/» method=»post»>
<p><b>LED control</b></p>
<input type=»radio» name=»led» value=»on»>Включить<Br>
<input type=»radio» name=»led» value=»off»>Выключить</p>
<p><input type=»submit» value=»Обновить»></p>
</form>
</html>

Данная страница имеет два элемента типа «radio», которые будут эмитировать панель управление светодиодом. Ниже приведен скетч, который отвечает за обработку POST-запроса.
#include <SPI.h>
#include <Ethernet.h>
#include <string.h>
byte mac[] = {
0xDE, 0xAD, 0xC0, 0xA8, 0x01, 0x34 };
IPAddress ip(192,168,0,2);
EthernetServer server(80);
EthernetClient client;
// Время задержки
int WAIT = 300;
// Буфер для хранения HTTP POST запроса
#define bufferMax 128
int bufferSize;
char buffer[bufferMax];
String readString = String(128);
char post;
void setup() {
Serial.begin(9600);
// Создание подключения
setupCommunications();
}
void loop() {
// если клиент подключен
client = server.available();
// принемаем POST запрос
getPostRequest();
}
void setupCommunications() {
Serial.println(«Establishing network connection…»);
Ethernet.begin(mac, ip);
// Пауза, чтобы обеспечить успешное соединение
delay(WAIT);
// старт сервер
server.begin();
}
void getPostRequest() {
// если клиент подключен….
if (client) {
Serial.println(«Client connected»);
boolean currentLineIsBlank = true;
bufferSize = 0;
while (client.connected()) {
if(client.available()){
char c = client.read();
// если вы получили символ новой строки
// и символ пустой строки, то POST запрос закончился
// и вы можете отправить ответ
if (c == ‘n’ && currentLineIsBlank) {
// Здесь содержатся данные POST запроса
while(client.available()) {
post = client.read();
if(bufferSize < bufferMax)
buffer[bufferSize++] = post; // сохраняем новый символ в буфере и создаем приращение bufferSize
}
Serial.println(«Received POST request:»);
// Разбор HTTP POST запроса
ParseReceivedRequest();
// Выполнение команд
PerformRequestedCommands();
// Отправка ответа
sendResponse();
}
else if (c == ‘n’) {
currentLineIsBlank = true;
}
else if (c != ‘r’) {
currentLineIsBlank = false;
}
}
}
Serial.println(«Port closed»);
}
}
void sendResponse() {
Serial.println(«Sending response»);
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-Type: text/html»);
client.println(«Connection: close»);
client.stop();
delay(WAIT);
}
void ParseReceivedRequest() {
Serial.println(buffer);
}
void PerformRequestedCommands() {
readString = buffer;
if(readString.indexOf(‘led=on’) > 0) {
Serial.println(«LED on»);
} else if (readString.indexOf(‘led=off’) > 0) {
Serial.println(«LED off»);
}
}
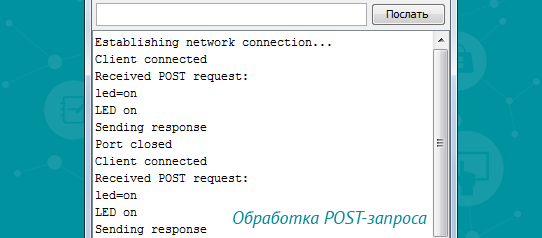
Результат работы данной программы можно посмотреть с помощью функции «Мониторинг порта» встроенной в Arduino IDE. Я не буду комментировать код данной программы, так он мало чем отличается от тех примеров, которые мы рассмотрели раннее.

Заключение
Долго думал, что написать в заключении, так ничего поэтичного в голову не пришло, поэтому просто пожелаю вам удачи при подключение своего устройства к глобальной сети и хочу порекомендовать вам очень хорошую книгу Иго Т. на данную тему, называется она «Arduino, датчики и сети для связи устройств».