Processing
Хотелось ли вам сделать свою игру? А управлять собственной игрой с собственного джойстика?
Если да, то вы по адресу!
Что такое Processing?
Processing – это язык программирования, основанный на Java. С помощью него легко можно “оживить” показания датчиков, а из скучных цифр устроить красочную анимацию.
Кстати, Arduino IDE написана на Processing.
Я не буду рассказывать об основах Processing. Если станет интересно – на сайте processing.org есть обучающие видео от Даниэля Шиффмана. Одна загвоздка – они на английском. Если языковой барьер мешает изучать Processing, то можно поискать в интернете обучающие видео. На helloprocessing.ru есть перевод уроков Шиффмана к часу кода.
Поехали!
Так как Processing не предназначен для создания игр, от сложных проектов придется отказаться.
А вот небольшую игру из 90ых накодить – пожалуйста.

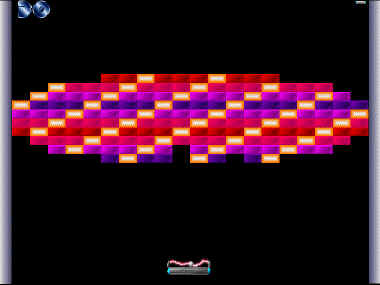
Этой игрой будет Арканоид. Если кто не помнит или не знает, Арканоид – это игра, цель которой сбить шариком все кирпичи сверху и при этом не дать мячу упасть ниже платформы.
Управлять платформой мы будем с джойстика. А играть будем на экране компьютера.
Примечание: В одном из последующих уроков джойстик станет беспроводным.
Начнем с необходимых сегодня компонентов. Их немного:

- Arduino UNO – для считывания показаний с джойстика и передачи их в Processing через Serial port.
- Модуль Джойстик – для управления платформой.
- Компьютер с установленными Arduino IDE и Processing .
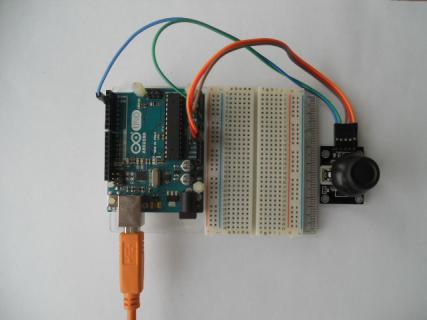
Схема джойстика

- Vcc – подключается к выводу в 5V
- VER или X – подключается к A0
- HOR или Y – подключается к А1
- SEL или SW – подключается к 2
- Gnd – подключается к земле
Готовый джойстик

Сейчас нужно подумать, как же связать Arduino и компьютер. Для этого и существует Serial port. Помните – мы использовали Serial monitor в Arduino IDE для просмотра показаний с датчиков? Теперь с помощью передачи данных с джойстика в Serial мы сможем управлять платформой. Осталось разобраться с тем, каким образом мы будем это делать.
Алгоритм
- Джойстик – пишем код на Arduino IDE, с помощью которого считываем показания с джойстика.
- Serial – отправляем показания джойстика в Processing с помощью Serial.
- Processing – обрабатываем поступившие показания и пишем код игры на Processing.
Джойстик и Serial
Открываем Arduino IDE и пишем код.
#define axisX A0 //Ось Х джойстика, отвечающая за движение вверх и вниз
#define axisY A1 //Ось Y джойстика, отвечающая за движение влево и вправо
#define buttion 2 //Кнопка на джойстике
void setup()
{
//Обозначим оси как выходы…
pinMode(axisX, INPUT);
pinMode(axisY, INPUT);
//… а кнопку как выход с подтягивающим резистором
pinMode(buttion, INPUT_PULLUP);
//Установим соединение с Serial портом
Serial.begin(9600);
}
void loop()
{
//Переменные для передачи данных
int Y = analogRead(axisY);
int X = analogRead(axisX);
int B = digitalRead(buttion);
//Протокол передачи данных
Serial.print(Y);
Serial.print(«,»);
Serial.print(X);
Serial.print(«,»);
Serial.println(B);
}
Протокол?
Возможности Serial port ограничены передачей лишь одного показания, а показаний то у нас целых три – ось Х, ось Y и кнопка. Для этого и нужны протоколы связи. Что такое протокол?
Когда мы общаемся друг с другом, мы знаем, что говорим на одном языке и знаем, что значит каждое слово. Если встретятся два человека из разных стран, то они не будут понимать друг друга, потому что не знают одного языка.
Так и с устройствами. Они не могут понимать друг друга без протокола связи. Он устанавливает правила общения между устройствами и позволяет им понимать друг друга. Если хочется более полного и “мудреного” объяснения загляните в Википедию.
Вернемся к скетчу. Данные с джойстика отправляются в виде:
ОсьY, ОсьX, Кнопка *Переход на другую строку*
Это и есть наш протокол. Осталось научить Processing его распознавать.
Processing
Теперь нужно открыть Processing.
Начнем с “дешифровки” нашего протокола.
Код
//Импортируем библиотеку для работы с Serial monitor
import processing.serial.*;
//Создаем объект класса Serial
Serial myPort;
//Создаем переменные для полученных показаний
int reset, axisX, axisY;
//Создаем переменную для размера шрифта
int fontSize = 36;
void setup()
{
//Определяем размер окна
size(480, 480);
//Выводим список COM портов и берем тот,
//к которому подключен микроконтроллер
//У Windows обычно 1 порт, а у MAC — 0
println(Serial.list()) ;
String portName = Serial.list()[1];
//Открываем последовательный порт
myPort = new Serial(this, portName, 9600);
//Считываем приходящие данные, пока не дойдем до символа
//перевода строки
myPort.bufferUntil(‘n’);
}
//Этот метод вызывается тогда, когда в буффер пришло
//значение перевода строки
void serialEvent(Serial myPort)
{
//Считываем данные из буффера
String inputString = myPort.readStringUntil(‘n’);
//Отбрасываем ненужные символы(возврат каретки и перевод строки)
inputString = trim(inputString);
//Разделяем полученную строку по запятым и задаем переменным
//нужные значения
int axises[] = int(split(inputString, ‘,’));
if(axises.length == 3)
{
axisY = axises[0];
axisX = axises[1];
reset = axises[2];
}
}
//Этот метод рисует показания датчиков на экране
//В процессе дешифровки протокола участия не принимает
void draw()
{
//Задаем цвет фона в кодировке rgb или html, если не задать — будет черный
background(#044f6f);
//Задаем цвет заполнения в кодировке rgb или html, если не задать — будт белый
fill (#ffffff);
//Создаем шрифт — его размер, стиль
PFont myFont = createFont(PFont.list () [2], fontSize);
//Задаем шрифт
textFont(myFont);
//Выводим показания датчиков на экран
text(axisY, width / 2, height/ 2);
text(axisX, width / 2, height / 2 + 40);
text(reset, width / 2, height / 2 — 40);
}
Полученные показания записываются в соответствующие переменные и выводятся на экран. Правда вывод значений на экран не нужен и служит лишь для наглядности.
Игра
Теперь можно начинать делать игру. Так как код достаточно большой, я не буду писать его. Код можно найти в прикрепленных файлах под именем Game.pde.
Пояснения
Структура игры состоит из методов или функций, которые взаимодействуя друг с другом, создают игру. А метод draw выводит на экран картинку производимых действий.
Так как Processing не предназначен для создания игр, в нем нет функции о соприкосновении объектов друг с другом, поэтому пришлось определять момент столкновения по координатам, что несколько сложнее.
Каждое действие должно подлежать описанию, а для того чтобы определить действия используются переменные, которые меняют свое значение в соответствии с выполняемым сейчас действием. К примеру – при запуске игры значение переменной start равно нулю, в это время на экране мы видим надпись “Press the button!”, а при нажатии кнопки, значение переменной start становится равным единице и начинается игра.
Итог
Ура! Получился Арканоид V1.0. Я собираюсь дальше улучшать его и привести к канонам настоящего Арканоида с бонусами и уровнями, с кирпичами и блоками.
Геймплей Арканоида можно посмотреть на видео.
Как вторая версия будет готова, обязательно поделюсь, а пока – можно двигаться дальше.
Прикрепленные файлы:
- Joystic.ino (1 Кб)
- Protocol.pde (3 Кб)
- Game.pde (9 Кб)