Продолжаю цикл статей о сервисе RemoteXY.
Редактор интерфейса
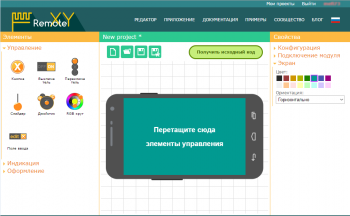
Настало время подробно рассмотреть работу с он-лайн редактором интерфейса, расположенным по адресу http://remotexy.com/ru/editor

Окно редактора делится на 3 части: слева панель элементов интерфейса, по центру поле редактора, справа панель настроек и свойств. Панель элементов интерфейса имеет 3 группы элементов: управления, индикации и оформления. Панель настроек и свойств имеет 4 группы: конфигурация, подключение модуля, экран и свойства элемента. Группа свойств элемента активна лишь тогда, когда выделен элемент на поле редактора. Эта группа будет рассмотрена в следующих статьях, индивидуально для каждого элемента интерфейса. Группа конфигурации и подключения модуля были рассмотрены в предыдущей статье /me/arduino/arduino213.php, при описании разных типов подключений. С момента написания предыдущей статьи в типах подключения произошли изменения (которые впрочем не коснулись уже рассмотренные типы подключений) — был добавлен способ связи смартфона с ардуино через облачный сервер. Это подключение будет рассмотрено позже в отдельной статье.
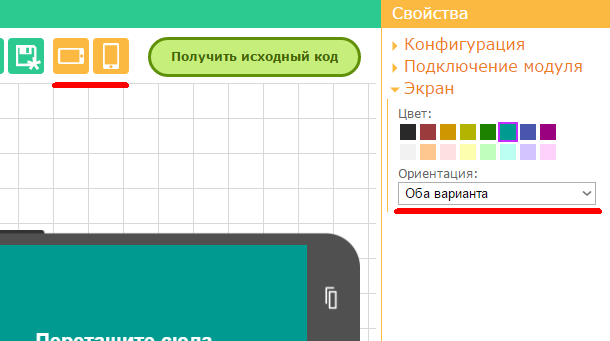
Группа настройки экрана имеет 2 пункта: цвет фона и ориентация экрана. Цвет фона интерфейса можно выбрать из 16 представленных цветов. Ориентация экрана может принимать значения горизонтально, вертикально и оба варианта. При выборе режима «оба варианта» экран будет менять ориентацию в зависимости от датчиков смартфона, а на поле редактора появятся ещё две иконки, обозначающие горизонтальную и вертикальную ориентации. В этом случае внешний вид интерфейса необходимо настраивать для обеих ориентаций экрана, потому что любой элемент добавляется и удаляется сразу в оба режима ориентации. При этом у такого подхода есть плюс: для каждой ориентации можно разместить элементы по-разному, потому что будет удобнее при той или иной ориентации экрана.
После последнего обновления в группе настроек «Экран» появилась возможность задать пароль для доступа к ардуино. Дополнительный пароль дает ещё одну степень защиты (наряду с паролем блютуз/вай-фай/точки доступа/токена) от несанкционированного доступа к ардуино. Пароль можно сохранить, установив флажок «save password», что бы не вводить его постоянно. Пароль может содержать цифры, латинские и русские буквы, что повышает его безопасность.

Работа на поле редактора выполняется при помощи мыши методом drag-n-drop. Разберем основные приемы работы в он-лайн редакторе:
- Что бы добавить элемент на рабочее поле наведите курсор на элемент в панели элементов интерфейса, нажмите левую клавишу мыши и, не отпуская ее, перетяните элемент на поле редактора. Элемент будет размещен там, где будет отпущена левая кнопка мыши.
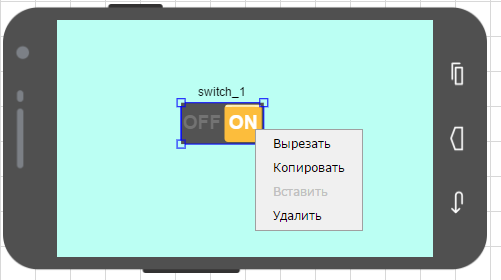
- При щелчке правой кнопкой мыши на элементе откроется контекстное меню из 4 пунктов: вырезать, копировать, вставить (активно лишь при щелчке на свободном месте поля редактора, когда в буфере обмена находится вырезанный или скопированный элемент) и удалить.
- При щелчке левой кнопкой мыши на элементе, расположенном на поле редактора, вокруг элемента появляется прямоугольная рамка с квадратными маркерами на углах, над рамкой отображается имя переменной, связанное с выделенным элементом.
- Если потянуть за угловой маркер, то изменятся масштаб и пропорции элемента.
- Что бы перенести элемент необходимо нажать на него левой кнопкой мыши (даже если он не выделен) и, не отпуская кнопку, перетащить его в другое место.
- Можно так же выделить один или несколько элементов при помощи выделения мышью: нажмите мышью на свободном месте поля редактора и, не отпуская кнопку, потяните в мышь в сторону. В этом случае появится прямоугольная область, и все элементы, целиком попавшие в эту область, будет выделены. Выделенные группой элементы можно переместить, изменить их цвет, а так же применить к ним функции из контекстного меню. Масштабировать группу выделенных элементов нельзя.

Элементы оформления интерфейса
Перейдем к элементам интерфейса. В первую очередь я рекомендую рассмотреть элементы оформления интерфейса, потому что в дальнейшем рассмотрении элементов управления и индикации я буду пользоваться элементами оформления. К тому же, элементы оформления – самые простые из всех элементов, предназначены для оформления интерфейса, не интерактивны (кроме элемента «страница»), в обмене информацией между смартфоном и контроллером не участвуют.
Метка
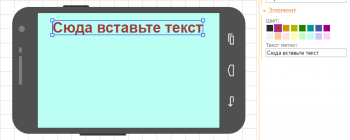
Метка – неизменяемый текст. Имеет 2 параметра: цвет (16 цветов на выбор) и текст метки – тот текст, который будет отображаться на экране

Текст можно отмасштабировать как угодно и разместить в любом удобном месте. Но текст будет отображаться в одну строку, переносы текста не допустимы. Стоит сразу заметить, что все элементы всех групп можно масштабировать и перемещать в любое удобное место на поле редактора. Так же все элементы всех групп имеют параметр цвета.
Панель
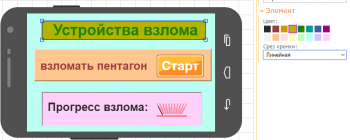
Панель предназначена для визуальной группировки элементов интерфейса. Имеет параметры цвет и «срез кромки». Срез кромки может быть выбран из 3-х вариантов: линейная, приподнятая и вдавленная кромка. На скриншоте показан пример интерфейса с тремя панелями, срез кромок у которых представлен во всех возможных вариантах. Панель всегда располагается на заднем плане интерфейса, все остальные элементы интерфейса располагаются поверх панелей.

Страница
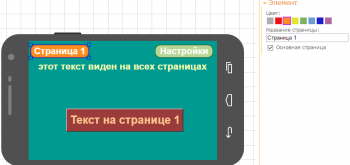
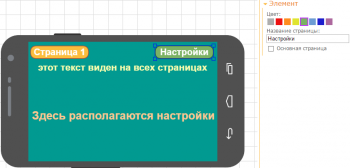
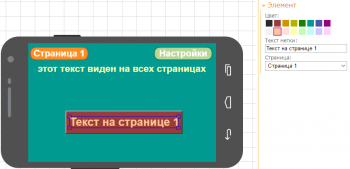
При построении сложных интерфейсов на рабочем поле может закончиться место. Для таких случаев предусмотрена возможность дополнительных страниц интерфейса. Сама страница представлена «кнопкой», при нажатии на которую становятся видимыми элементы, привязанные к данной странице. У элемента «страница» следующие параметры: цвет, название страницы и основная страница. Название страницы – текст, который отображается на кнопке перехода на страницу. Основная страница – та, которая открывается при подключении смартфона к контроллеру.

Основная страница может быть лишь единственной в интерфейсе. Основной страницей по умолчанию является первая добавленная страница.

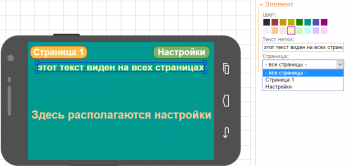
При добавлении страниц на рабочее поле у всех элементов (кроме кнопок перехода по страницам) появляется дополнительный атрибут принадлежности к странице.

Каждый элемент может принадлежать либо всем страницам одновременно, либо располагаться на какой-то одной выбранной странице. Кнопки перехода по страницам отображаются всегда на всех страницах.

При выделении кнопки перехода на страницу на рабочем поле видны лишь те элементы, которые принадлежат этой странице и элементы которые видны на всех страницах сразу.
P.S. В следующей статье я познакомлю вас с элементами управления.